こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
最初に面白いツールを見つけたので紹介します。
StatCounter
世界中の検索エンジンのシェア率や、スマホのシェア率、ディスプレイサイズのシェア率などを調べることができるサービスです。
実際にディスプレイサイズのシェア率がどうなのか調べてみました!!

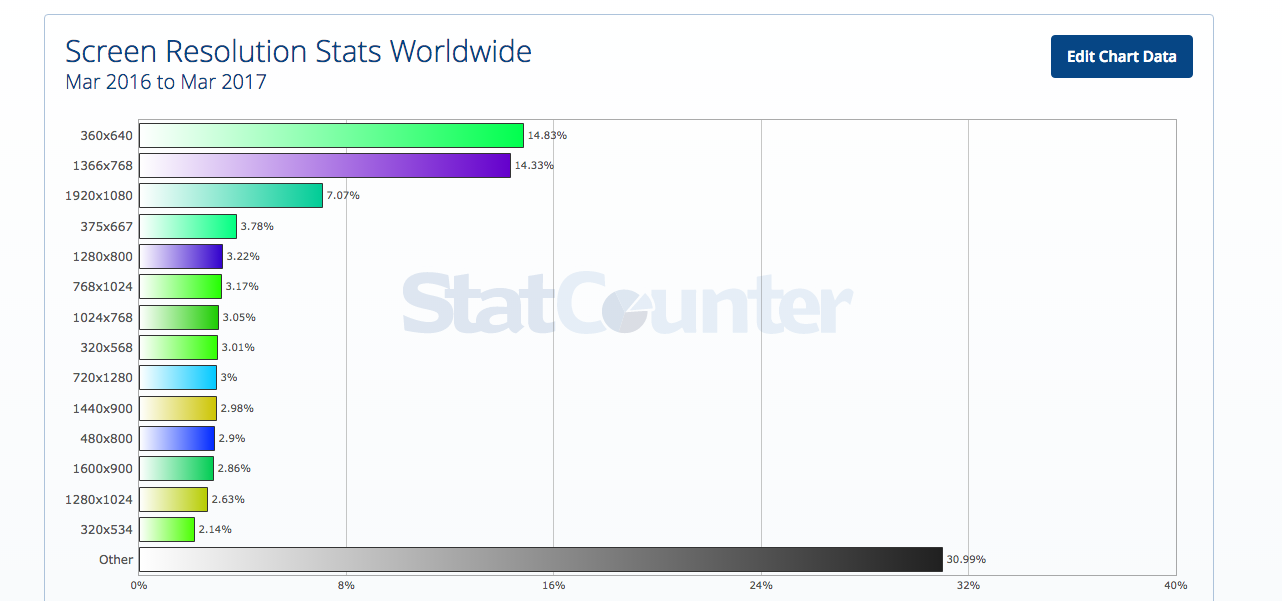
ディスプレイサイズのシェア率のグラフ
LINKStatCounter
当たり前の結果ですが、360×640でスマートフォンサイズが圧倒的なシェアを握っています。ついでPCやタブレット、その他いろんなサイズ〜〜〜
という結果でした。
※あくまでもstatcounterの参考数値です。
この結果だけでもディスプレイサイズが15パターンもありレスポンシブ対応を細かく行なっていたら拉致があかなくなってしまいますので、ブレイクポイントは決める必要がある!!
では、なにを参考にすればいいのではと考えてしまうので、Bootstrapの数値を見てみましょう。
フレームワークBootstrapでは??
例えば、代表的なフレームワークであるBootstrap(Ver.3)では、768px未満をスマートフォン、992px未満をタブレット、1,200px未満を中型デスクトップ、1,200px以上を大型デスクトップに分類してブレイクポイントが設けられています。このような既存のフレームワークの設定値を参考にしても良いでしょう。
とのこと、大変勉強になります。
レスポンシブデザインのコード
![]()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @media screen and (min-width: 1024px) { ///////PC///////// } @media only screen and (min-width: 768px) and (max-width: 1023px) { ///////タブレット///////// } @media screen and (max-width: 767px) { ///////iPhone6サイズ用///////// } @media screen and (max-width: 640px) { ///////iPhone5sサイズ用///////// } |
※サイズは感覚です。
ざっくりとですがこのようなうちわけでレスポンシブ対応をしています。
アナリティクスの数値をみてもスマホの閲覧率が90%を超えるので、可能な限りレスポンシブでスマホユーザーに優しいデザインを提供しようと書きながら思った次第です。笑
みなさんもぜひ参考にしてみてください。
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。