こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
本日は、毎度お世話になっているワードプレスのテーマ「simplicity」のグローバルナビメニューをたったの2行で中央に寄せることができるコードを紹介します。
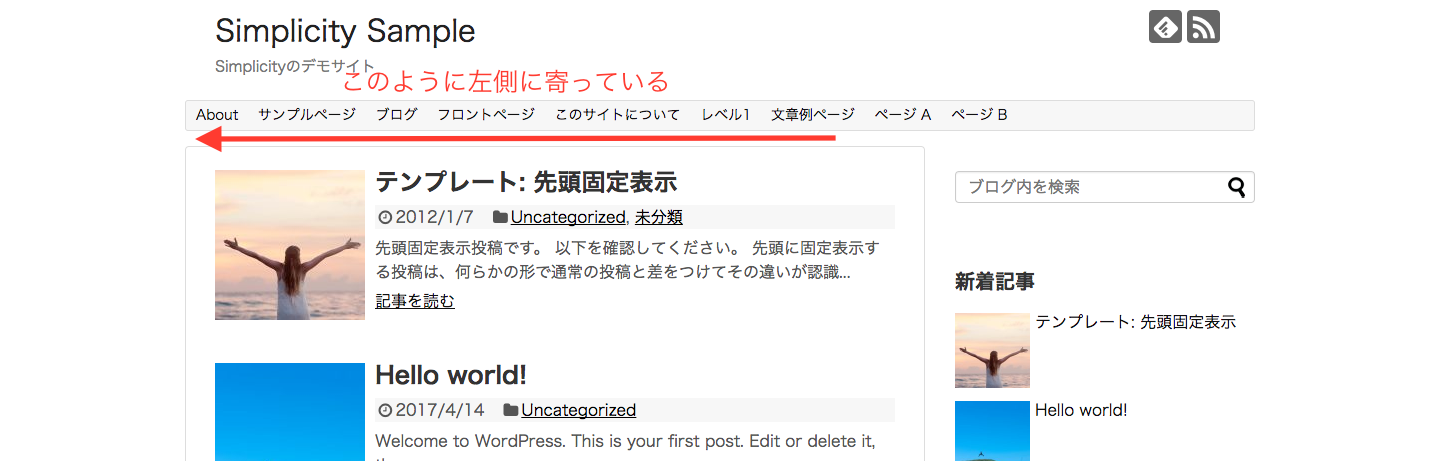
simplicityはデフォルトの設定だとこのように左側に寄ってしまっています。

simplicityのグローバルナビメニューは左寄せ
とってもおしゃれなのですがぼくはなんとかして中央に寄せることができないかな〜と考え、ぽちぽちグーグル先生と格闘していましたら出会いました!!
たったのCSS2行でSimplicityのグローバルナビメニューを中央に寄せることができるコードに!!
グローバルナビメニューを中央へ
以下のコードをSimplicityのスタイルシート (style.css)にぺたりとコピペするだけでグローバルナビメニューの中央寄せが実現できます。
1 2 3 4 | #navi-in{ display: flex; justify-content: center; } |
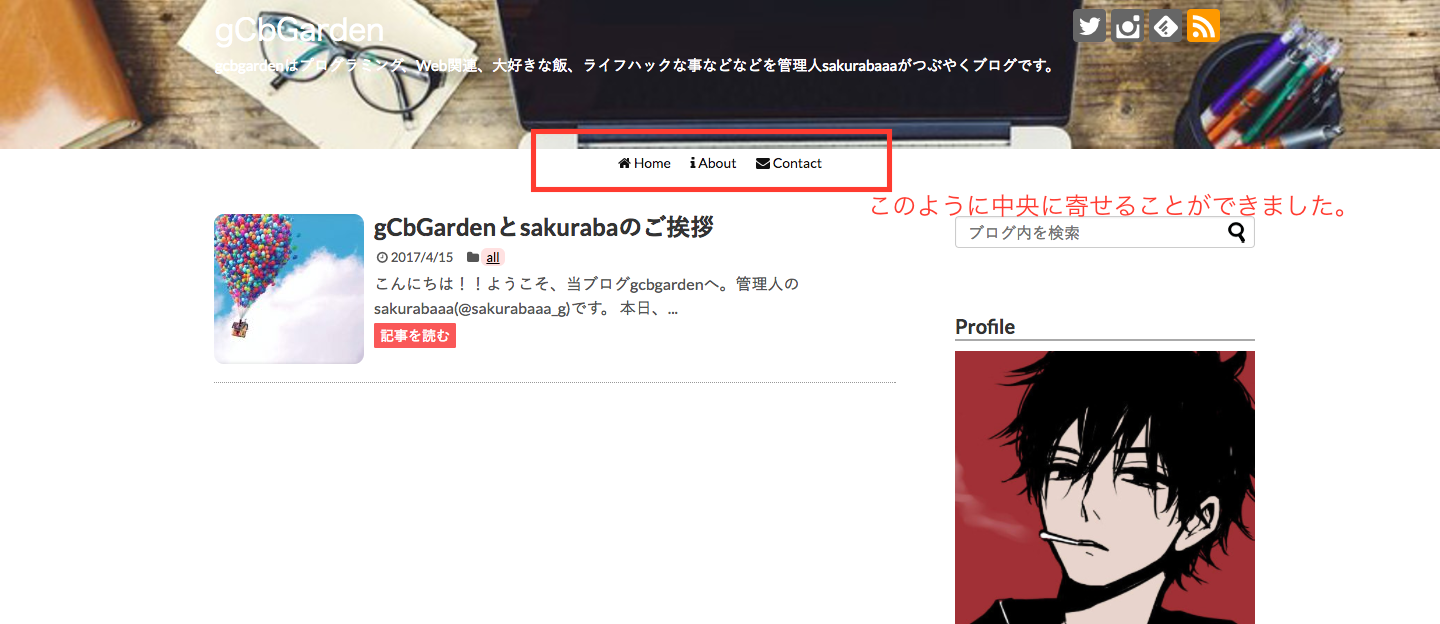
例えばこんな感じになります!!

simplicityのグローバルナビメニューを中央に寄せる
お〜〜〜ついにできた!!! と、感動してしまいました。笑
グローバルナビメニューの中央寄せに迷っていましたら、ぜひこちらのコードを試してみてください!
参考【コピペでできる!】「simplicity」に行った10のCSSカスタマイズ
上記のコードをそのままスタイルシート (style.css)にコピペするとスマホ画面にメニューが強制的に表示されてしまうケースがあったので、その場合は以下のコードでレスポンシブデザイン対応をお願いします。
これをコピペでPCのみの対応になります。試してください!!
1 2 3 4 5 6 | @media screen and (min-width: 1024px) { #navi-in{ display: flex; justify-content: center; } } |
以下の記事でレスポンシブデザインについて書いています。
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。


[…] 素人がSimplicity2にコピペで行った17のCSSカスタマイズを残しておくよこのブログはSimplicityというテーマを利用して運営しています。SimplicityはWordpressの中でもかなり人気のある日本語テーマで、その名の通りシンプルさがベースにありつつも、改変の自由度が高く、多くのブログがこのテーマをbrasiltips.com 【コピペでできる!】simplicityグローバルナビメニューの中央寄せこんにち… […]