こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
【備忘録】本記事では、ページ単位でCSSを適用する方法を紹介します。
驚くほど簡単にできるのでとてもありがたいです。
まだこの方法を知らない方は活用してみるといいと思います。
ページ単位でCSSを適用
いま編集しているページだけCSSを適用したい!そんなときよくあると思います。
以下のコードをエディタの最下部にぺたりとコピペし、必要なCSSを記述するだけでOK!!
1 2 3 4 5 6 7 | <style type="text/css"> <!-- //ここにCSS記入!// --> </style> |

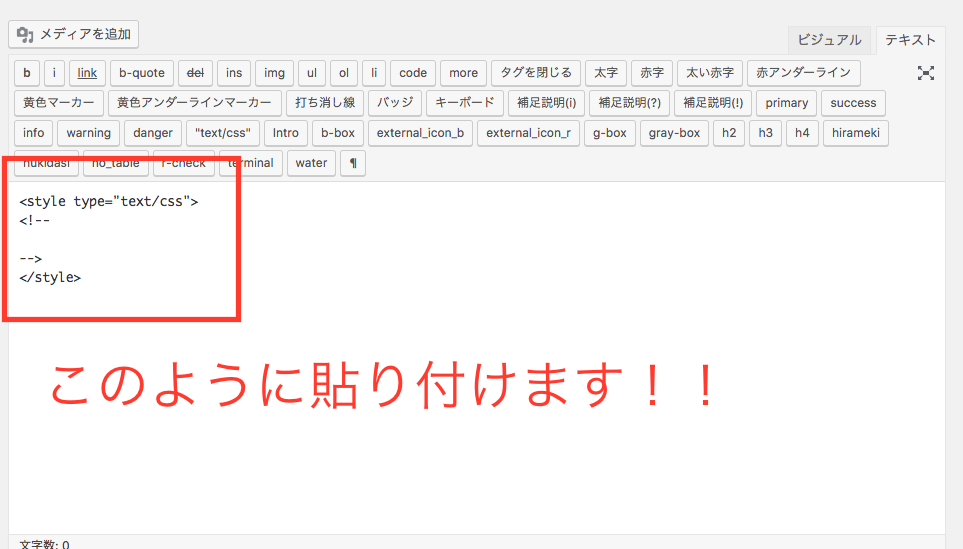
コードをエディタに貼り付けた様子
意外と知られていない!?方法だと思います。
利用してみるととっても便利なのでぜひ活用してみてください。
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。