こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
ワードプレスで記事を書いているとよく使うタグがあると思います。
例えば、よく引用に用いられているこのタグ
1 | < blockquote >引用< /blockquote > |
具体的には、

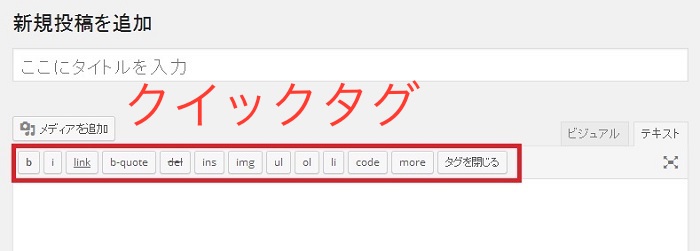
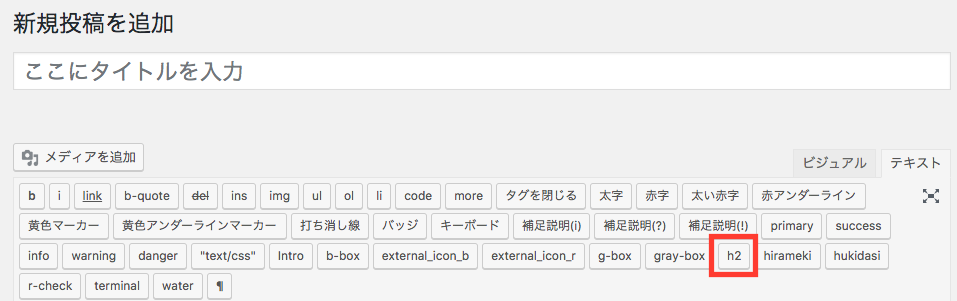
ワードプレスの初期のクイックタグ
エディタトップの赤い枠で囲ったボタンのことです。クイックタグと言われています。
ワードプレスを作り込んでいくと自己流のタグをたくさん使うことになり、「なにがどのタグなのか」よくわからなくなってしまいます。
いちいち覚えておくのも面倒だしわざわざ打つのも時間がかかってめんどくさいです。
そんな悩みを一発で解決してくれるプラグインを今回は紹介したいと思います。
「AddQuicktag」でテキストエディタを拡張
今回紹介するのは、「AddQuicktag」というプラグインです。
これを使うと自分が指定したタグのボタンをつくることができ、自分だけのオリジナルテキストエディタにすることができます。

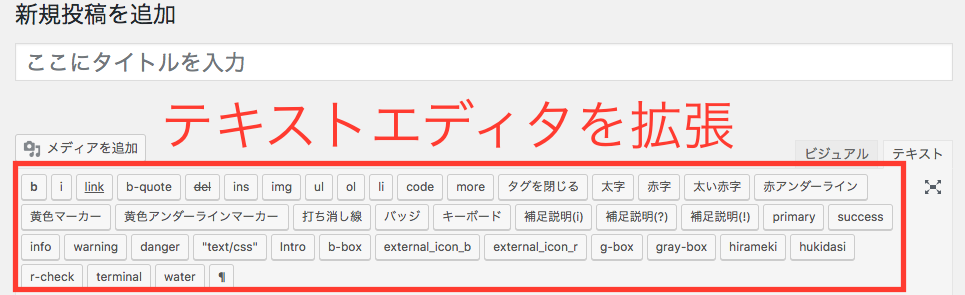
ぼくのテキストエディタ
LINKAddQuicktag
AddQuicktagの設定方法
では具体的にAddQuicktagを使って設定していきましょう!!
今回は、「h2」タグを追加したいと思います。
1、AddQuicktagの設定ページへ
ダッシュボード >> 設定 >> AddQuicktag

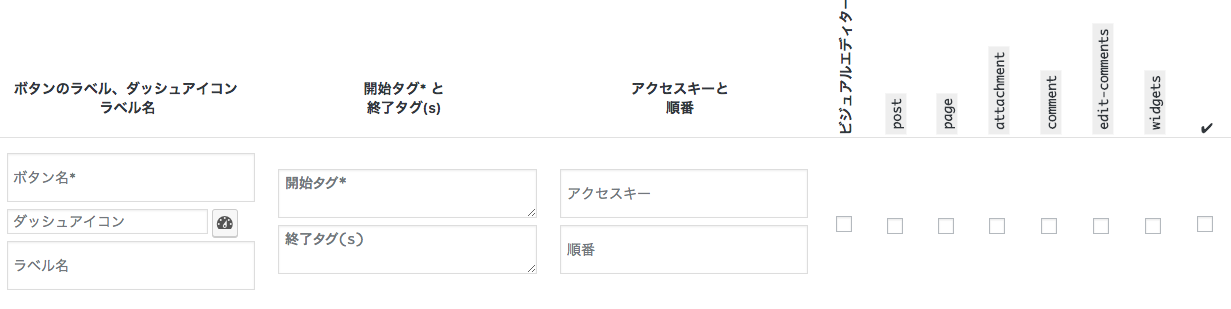
AddQuicktagの設定画面
ダッシュアイコン:ビジュアルでの編集画面に表示されます
ラベル名:ボタンの説明(入力しなくてもOK)
開始タグ:自分がよく使うタグの開始タグや定型文
終了タグ:開始タグを閉じるタグ
アクセスキー:IEのみ対応。(未記入でもOK!!)
順番:タグを表示する順番
このようにオリジナルの設定を簡単にすることができます!
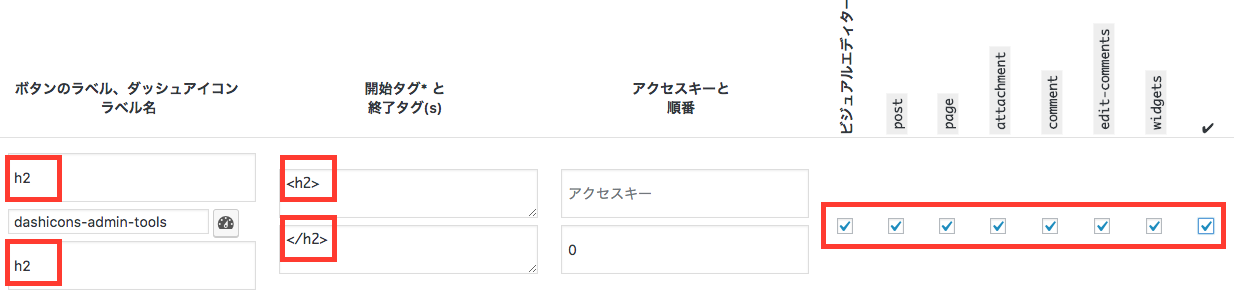
2、「h2」タグの入力

h2タグを入力したところ
入力をし、チェックが終わったら「変更を保存」ボタンを押します。
3、投稿画面で確認
ダッシュボード >> 投稿 >>投稿一覧

h2タグが実際にボタンになっている
実際に実装することができました!!
おつかれさまでした
以上でテキストエディタにクイックタグを追加することができました。
実際にコードを書いて実装することもできますが、正直めんどくさいです。笑
ありがたいことにプラグインでこのように簡単にテキストエディタをカスタマイズすることができるので、つかえるものは有効活用し時短と効率化でワードプレス記事執筆ライフを充実させることができます。
ぜひ、みなさんも活用してみてください!!
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。