
こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
ワードプレスでなにかと便利なプラグインを自作してしまい、ショートコードで実際に記事や固定ページなどに実装する方法を紹介する備忘録。
まずはじめに
ステップの紹介
1、簡単なショートコードをつくるコードの紹介
2、プラグインの書き方
3、ファイルの保存
4、プラグインのインストール&有効化
5、ショートコードで実際に実装
こんな感じで進めていきます〜〜
1、簡単なショートコードをつくるコードの紹介
ショートコードについてはこちらをご覧ください。
1 2 3 4 | function testcode() { return "ショートコードを作ってみた。"; } add_shortcode('test', 'testcode'); |
PHPで関数を設定し、「add_shortcode」でショートコード名を設定します。
第1引数がショートコード名、第2引数が呼び出す関数になります。
これでショートコードは完成。こんごわたくしsakurabaPHPなどで拡張していきます!!
Simple is the BEST
2、プラグインの書き方
つぎにプラグインのためのコードを書きます。
プラグインのメインファイルに「標準プラグイン情報」というメタ情報を記載します。この情報は、WordPress にプラグインの存在を認識させ、プラグイン管理画面に表示させます。
1 2 3 4 5 6 7 8 9 10 11 | <?php /* Plugin Name: (プラグインの名前) Plugin URI: (プラグインの説明と更新を示すページの URI) Description: (プラグインの短い説明) Version: (プラグインのバージョン番号。例: 1.0) Author: (プラグイン作者の名前) Author URI: (プラグイン作者の URI) License: (ライセンス名の「スラッグ」 例: GPL2) */ ?> |
慣例として、標準プラグイン情報の次にプラグインのライセンス情報を書きます。多くのプラグインは WordPress と同じ GPL2、ないし GPL2 互換のライセンス (英文) を用いています。GPL2 ライセンスを示すには、プラグインに以下の行を含めてください。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?php /* Copyright 作成年 プラグイン作者名 (email : プラグイン作者のメールアドレス) This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License, version 2, as published by the Free Software Foundation. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA */ ?> |
3、ファイルの保存
ここまでできたら、適当な名前のディレクトリを用意し、phpファイルに以下コードを貼り付けます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php /* Plugin Name: sakuraba-plugin Plugin URI: https://gcbgarden.com/ Description: sakurabaのプラグイン、テキスト表示 Version: 1.0.0 Author: sakuraba Author URI:https://gcbgarden.com/ License: GPL2 */ /* Copyright 2017 sakuraba (email : sample@gcbgarden.com) This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License, version 2, as published by the Free Software Foundation. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. You should have received a copy of the GNU General Public License along with this program; if not, write to the Free Software Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA */ function testcode() { return "ショートコードを作ってみた。"; } add_shortcode('test', 'testcode'); ?> |
作成したディレクトリにphpファイルをいれ、ディレクトリを圧縮します。
4、プラグインのインストール&有効化
圧縮したzipファイルをインストールします。
管理画面 >> プラグイン >> 新規追加 >> プラグインのアップロード >> ファイルを選択
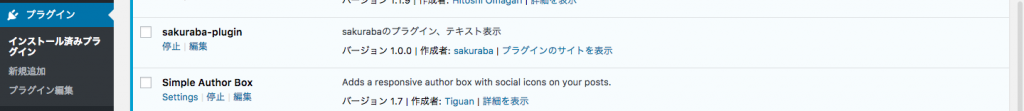
アップロードが終わったらプラグインの有効化をします。

こんな感じでインストールができました!!
1 | [hoge] |
そのあとは、こんな感じにショートコード名に指定した文字をカッコで書きます。
「1、簡単なショートコードをつくるコードの紹介」で設定した、add_shortcodeの第1引数がショートコード名となるので今回は「 test 」になります。
5、ショートコードで実際に実装
[ ここ ] このカッコの中に test を書いてみるとどうなるでしょうか!!
こんな感じです!!
このグレー色のボックスにはテキストが書かれていますが、実際にはショートコードでつくった[ ]のみが書かれています!!
まとめ
こんな感じで簡単にショートコードを作ることができ、すぐにプラグイン実装まで行うことができたと思います!!
こんごはプラグインを自作して遊んでみようと思います!!
繰り返しになりますが、プラグインなどで楽しむ際はかならずバックアップを取りましょう!
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。