
こんにちは!!ようこそ、当ブログgcbgardenへ。「コピペでできる!」のシリーズ化を企んでいる管理人のsakurabaaa(@sakurabaaa_g)です。
本日は、いつもお世話になっているワードプレスのテーマ「simplicity」の記事のカテゴリに背景色をつけるコードの紹介をします。
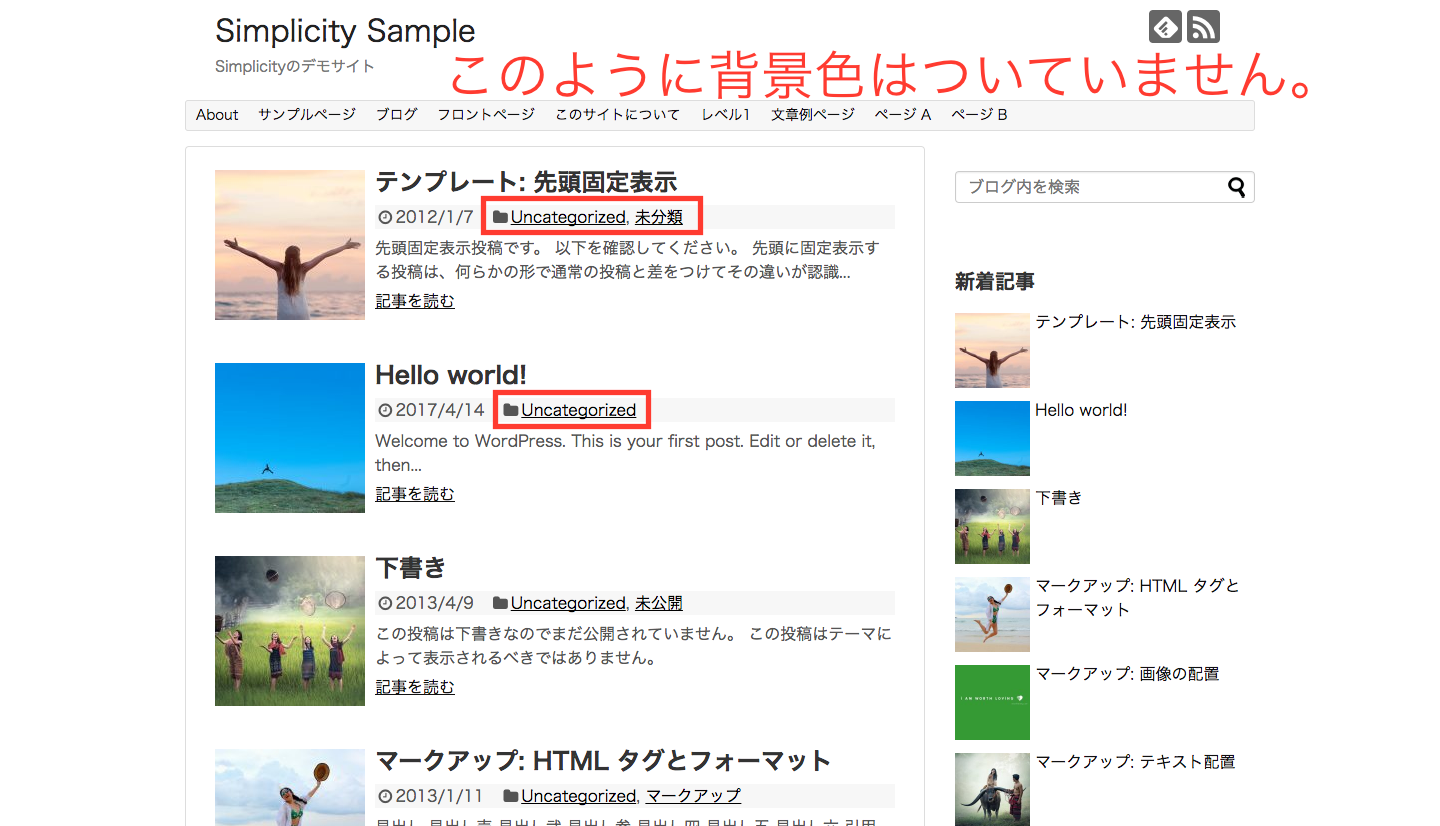
simplicityはデフォルトの設定だとこのように特にカテゴリの背景色はありません。
日付とカテゴリを全体を囲うようにグレーの背景色があるような感じですね。

Simplicityデフォルトのカテゴリ
–Simple is The Best!!–
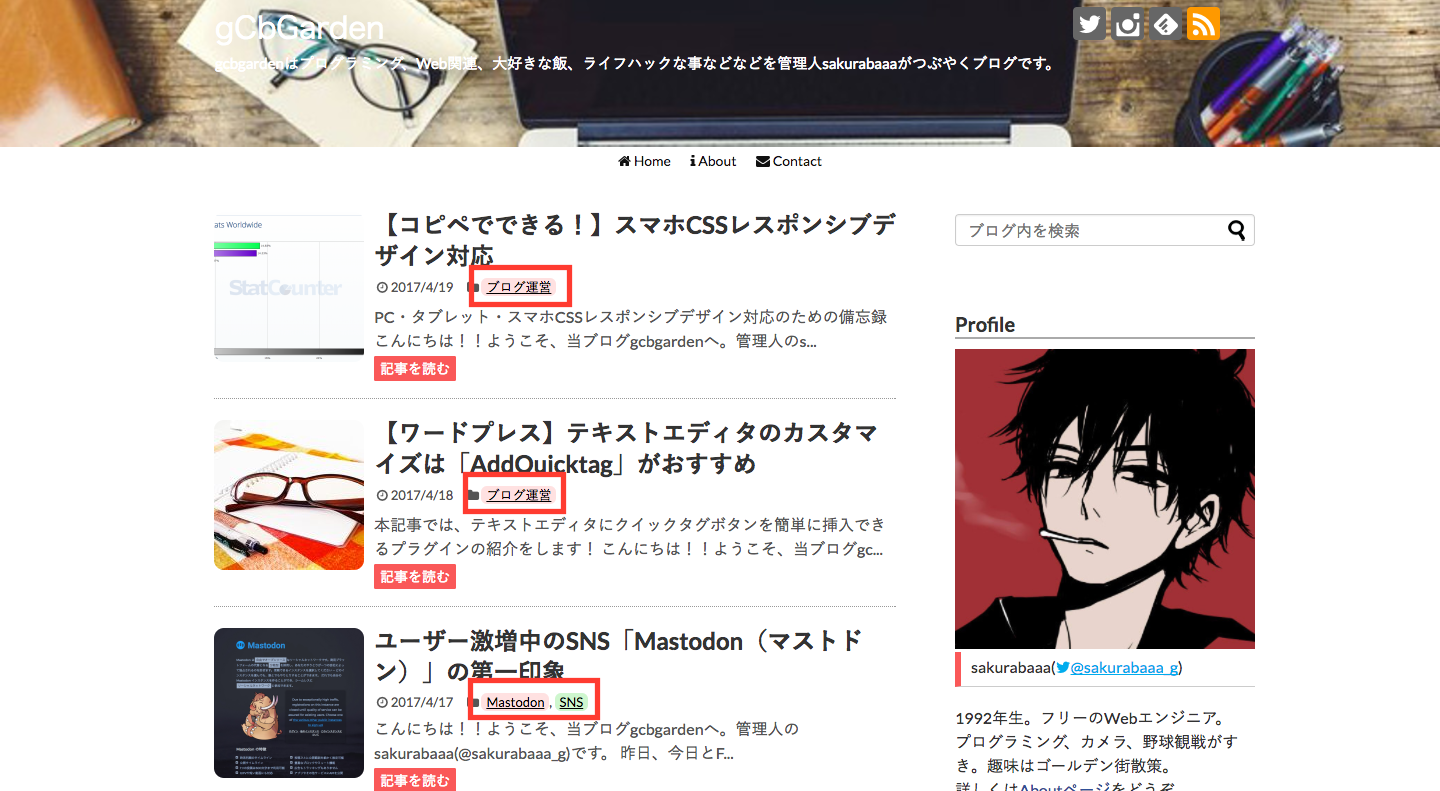
これにちょこちょこっとアレンジをして、このような背景色を加えてみようと思います。

gcbgardenのカテゴリ背景色
記事のカテゴリに背景色を加える
以下のコードをSimplicityのスタイルシート (style.css)にぺたりとコピペするだけで記事のカテゴリに背景色を加えることができます。
1 2 3 4 5 6 | /* カテゴリーの背景色*/ .post-meta .category a{ background-color:#FFE1E1; border-radius:6px; padding:1px 5px; } |
このコードをスタイルシート (style.css)にぺたりと貼るだけでOKです。
あとは、background-colorなどお好みのデザインに自由に変えてください。
ちょっと上級編
例えば、カテゴリを複数用いている記事があったとします。
今回紹介したさきほどのCSSのみだとすべてのカテゴリの背景色が同じになってしまいます。
2番目3番目のカテゴリの色も変えたいな!! と、思っている方がいるかもしれません。
そんな方のために、次のコードをぺたりと貼り付けると2番目3番目のカテゴリの背景色も変えることができるようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /* カテゴリーの背景 一番目*/ .post-meta .category a:nth-child(2){ background-color:#FFE1E1; border-radius:6px; padding:1px 5px; } /* カテゴリーの背景 二番目*/ .post-meta .category a{ background-color:#E1E8FF; border-radius:6px; padding:1px 5px; } /* カテゴリーの背景 三番目*/ .post-meta .category a:last-child{ background-color:#CEF6CE; border-radius:6px; padding:1px 5px; } |
「border-radius」と「padding」はお好みで変えてください!!
ぜひ、試してみてください!!!
グレーの背景を消す
ぼくの場合、背景をしろ基調にしているためデフォルトのグレーの背景を白色にしたかったので、以下のコードを貼り付けています。

1 2 3 | .post-meta,.entry .post-meta a { background-color:#fff; } |
これでグレーの部分を白背景にすることができます。
いろいろいじることができ楽しい反面、いじりすぎてドツボにはまらないように気をつけたいですね。
ほどほどにが一番です。(自己満)
PS(PlayStation)
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。