
こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
本記事では、ワードプレスのテーマ「simplicity2」へ最初に加えたCSSカスタマイズをまとめました。
これからsimplicityをつかってCSSのカスタマイズをしようとしている方の参考になれば幸いです。
もくじ
はじめに
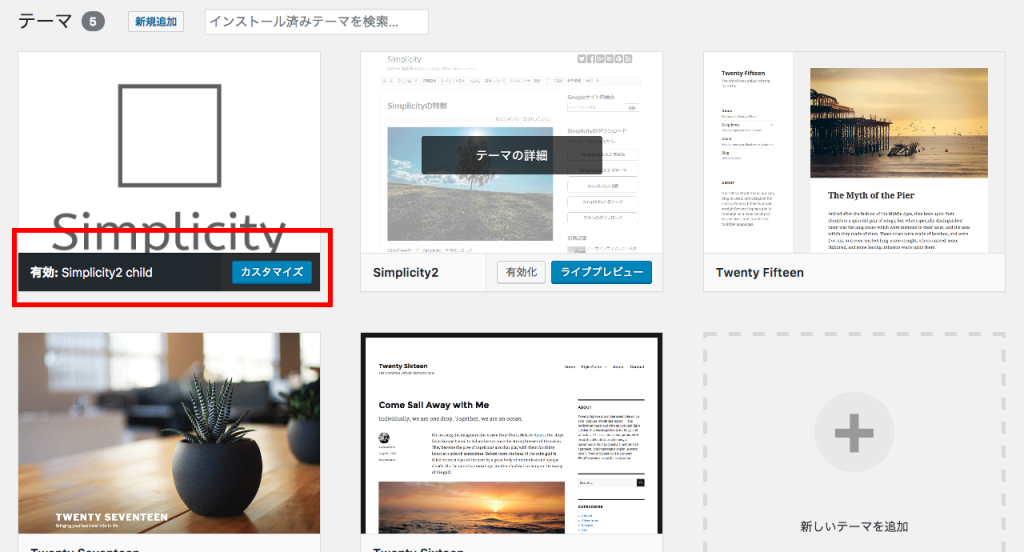
ワードプレスのテーマ「simplicity」へCSSなどでカスタマイズをする際は、公式からも発表がありますが親テーマと子テーマをインストールし、子テーマを有効化しCSSのカスタマイズをおこなってください。親ページを有効化し、CSSの編集を行なってしまうと親テーマのアップデート時にせっかくのカスタマイズが全て消えてしまいます。

simplicityの子テーマを有効化
CSSの編集は、「外観 >> テーマの編集 >> スタイルシート (style.css)」 へ!!
CSSの紹介
ではさっそくコピペでできる!! simplicityのCSSカスタマイズを紹介していきます。
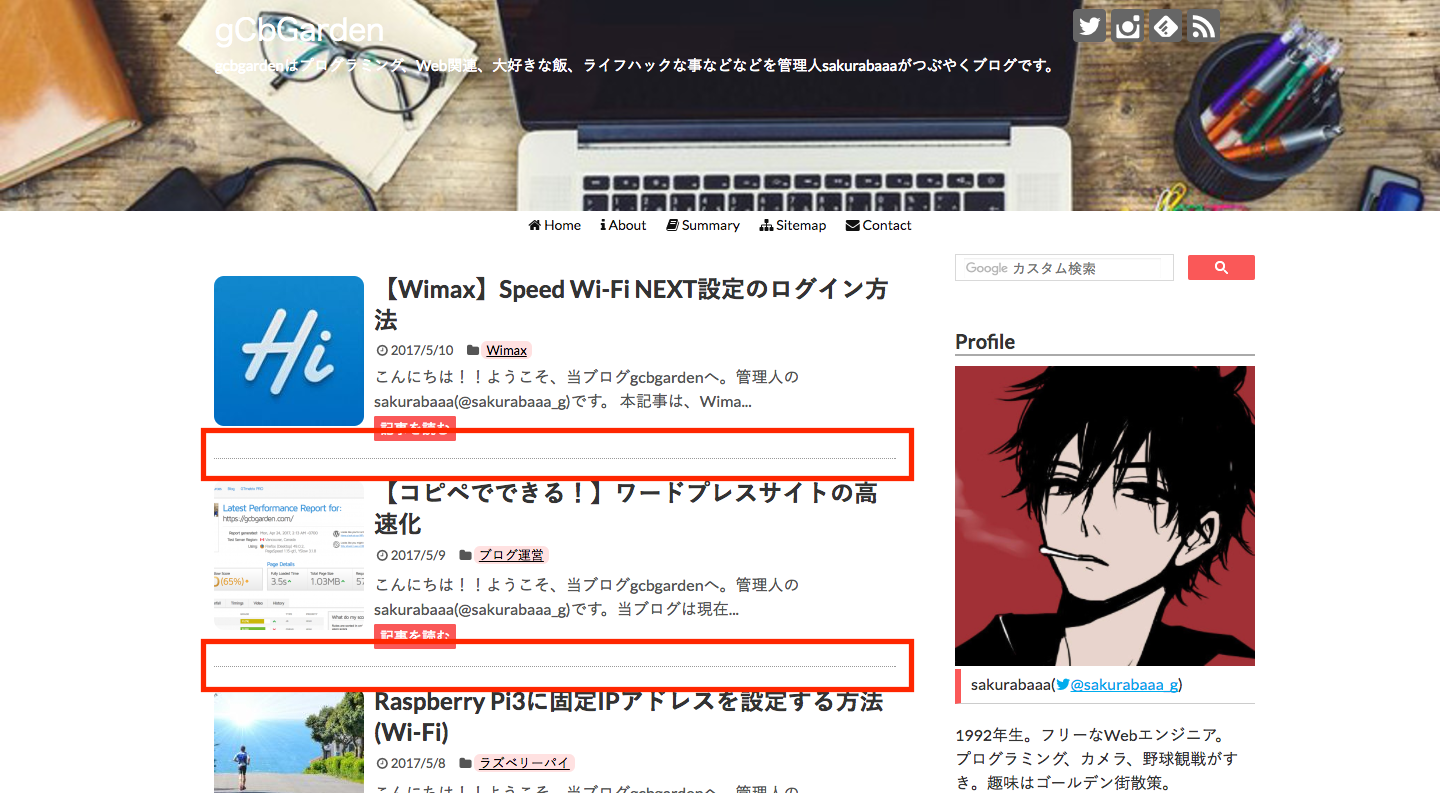
記事と記事の間に境界線

記事と記事の間に線を引く
記事と記事の間にドットの線を引きます。これによって記事と記事が間が強調されバランスが取れた記事一覧にすることができます。
dottedをsolidなど自由に変えることでお好みの線を引くことができます。
1 2 3 4 5 | #main .entry { border-bottom: 1px dotted #999; padding-bottom: 18px; margin-bottom: 18px; } |
関連記事の間に線
関連記事の間にも線を引きたい場合は以下のコードを実装してください。
1 2 3 4 | #main .related-entry { border-bottom: 1px solid #F0F0F0; padding-bottom: 10px; } |
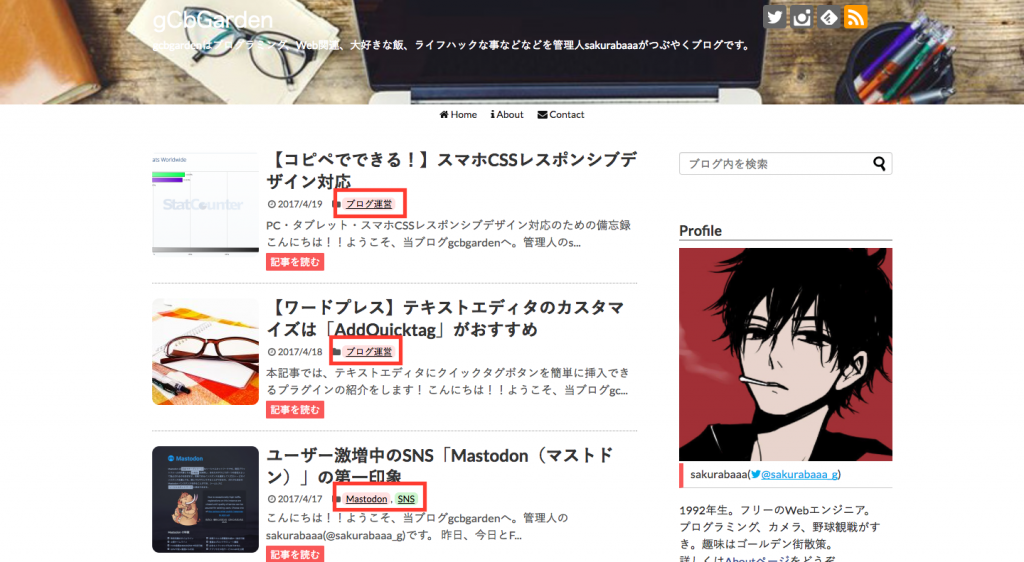
カテゴリーに背景色

カテゴリに背景色
カテゴリに背景色をつけることでおしゃれに記事のカテゴリを強調することができます!
よりおしゃれに、上級編は以下のリンクへ!!
LINK【コピペでできる!】simplicity記事カテゴリに背景色をつけてみた
1 2 3 4 5 | .post-meta .category a{ background-color:#FFE1E1; border-radius:6px; padding:1px 5px; } |
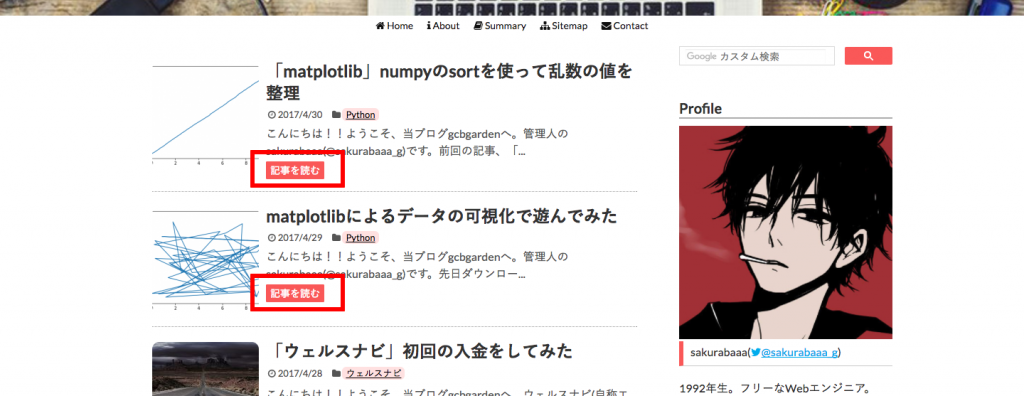
記事の続きを読むボタン

「続きを読む」ボタンのアレンジ
色はお好みで変えてください。
今回のコードはカーソルがホバーしたときは背景色が白色になりテキストが赤色になります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | .entry-read a{ color:#fff; font-size:14px; background-color:#FA5858; border:1px solid #FA5858; border-radius:2px; padding:3px 5px 3px 5px; text-decoration:none; } .entry-read a:hover{ color:#FA5858!important; background-color:#fff; border:1px solid #fff; } |
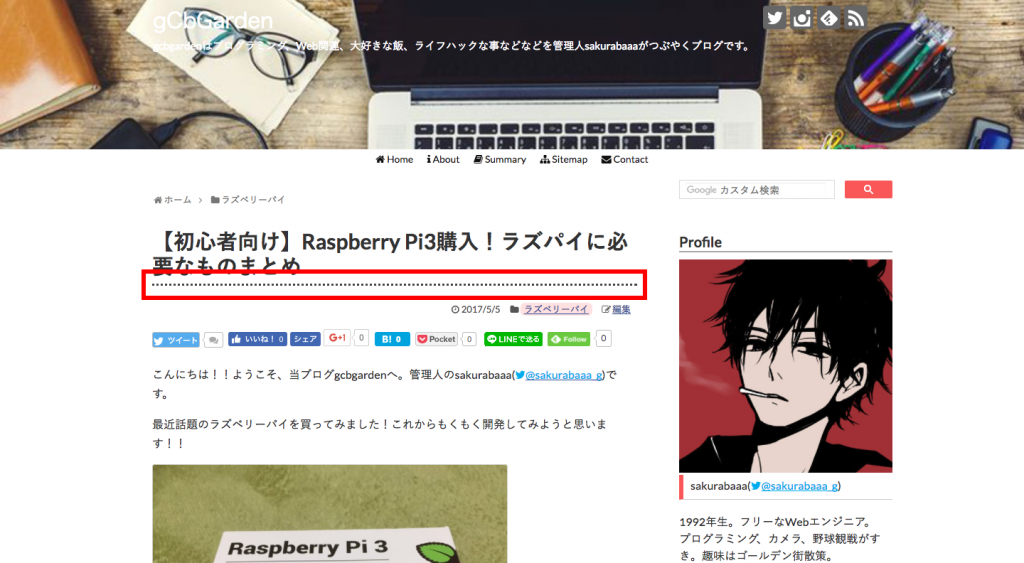
記事のタイトルにドット柄の線を引く

記事のタイトルに線を引く
記事のタイトルの下に線を引くことでタイトルを強調します!
1 2 3 4 | .article h1{ border-bottom: 3px dotted #444; padding-bottom: 7px; } |
記事のh2,h3,h4タグの見出し
これがh2
これがh3
これがh4
こんな見出しにしました!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .article h2 { position: relative; padding: .5em .75em; background-color: #FFE1E1; border-radius: 6px; border-left:none !important; margin:20px 0px 20px 0px; } .article h2::after { position: absolute; top: 100%; left: 30px; content: ''; width: 0; height: 0; border: 10px solid transparent; border-top: 15px solid #FFE1E1; } .article h3 { position: relative; padding-bottom: .5em; } .article h3::before, .article h3::after { position: absolute; bottom: -4px; left: 0; content: ''; height: 8px; } .article h3::after { width: 100%; background: -webkit-repeating-linear-gradient(45deg, #fff, #fff 2px, #aaa 2px, #aaa 4px); background: repeating-linear-gradient(45deg, #fff, #fff 2px, #aaa 2px, #aaa 4px); } .article h4{ margin-bottom: 18px; background-color: #D7E8FF; border-radius: 6px; letter-spacing: 1px; padding:10px; border-bottom:none !important; } |
グローバルナビメニューの中央寄せ

simplicityのグローバルナビメニューを中央に寄せる
パソコンでみたときのグローバルナビメニューを中央に寄せます。
simplicityをつくったわいひらさんにお褒めの言葉をいただいたCSSになります!
LINK【コピペでできる!】simplicityグローバルナビメニューの中央寄せ
1 2 3 4 | #navi-in{ display: flex; justify-content: center; } |
simplicityのbodyとsidebarの枠線を消します。
1 2 3 | #main,#sidebar{ border:none !important; } |
引用などに使えるボックス
やほやほこんな感じです!!
引用や、強調、まとめなどさまざまな用途で使えます!!
※CSSのクラスは独自で指定してください。
1 2 3 4 5 6 7 8 | .css-class{ height: auto; padding: 15px 20px; margin-top: 30px; margin-bottom: 20px; background-color: #f2f2f2; box-shadow: 0 0 4px rgba(0,0,0,0.6); } |
色付きミニ強調ボックス
これ
ぼくは「LINK」を貼り付けるときに使ったりしています。多様な用途で使うことができます!
※CSSのクラスは独自で指定してください。
1 2 3 4 5 6 7 8 9 10 11 | .css-class{ padding: 3px 6px; margin-right: 8px; margin-left: 1px; font-size: 75%; color: white; background-color: #58ACFA; border-radius: 6px; box-shadow: 0 0 3px #ddd; white-space: nowrap; } |
まとめ
いかがでしたでしょうか。
すべて基本的には「コピペ!!」で、実装できるので”simplicity”を使いはじめのユーザーのみなさんの参考になれば幸いです。
一応、2017.5.10現在、実装しているデザイン一覧です。
そのほかにもいろいろ仕掛けているので気になる部分は聞いていただければな〜と思います。
ではでは〜〜
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。
[…] 【コピペでできる!】「simplicity」に行った10のCSSカスタマイズ […]