本記事は、ワードプレスのグローバルナビメニューにアイコンをつける方法の備忘録
グローバルナビメニューにアイコンを挿入
こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
本日は、グローバルナビメニューにアイコンをつける方法を3つのステップでまとめます。
グローバルナビメニューにアイコンをつける
Step1.プラグイン「Font Awesome 4 Menus」をインストール
ダッシュボード >> プラグイン >> 新規追加 >> Font Awesome 4 Menus をインストール
次に、有効化をしてください。
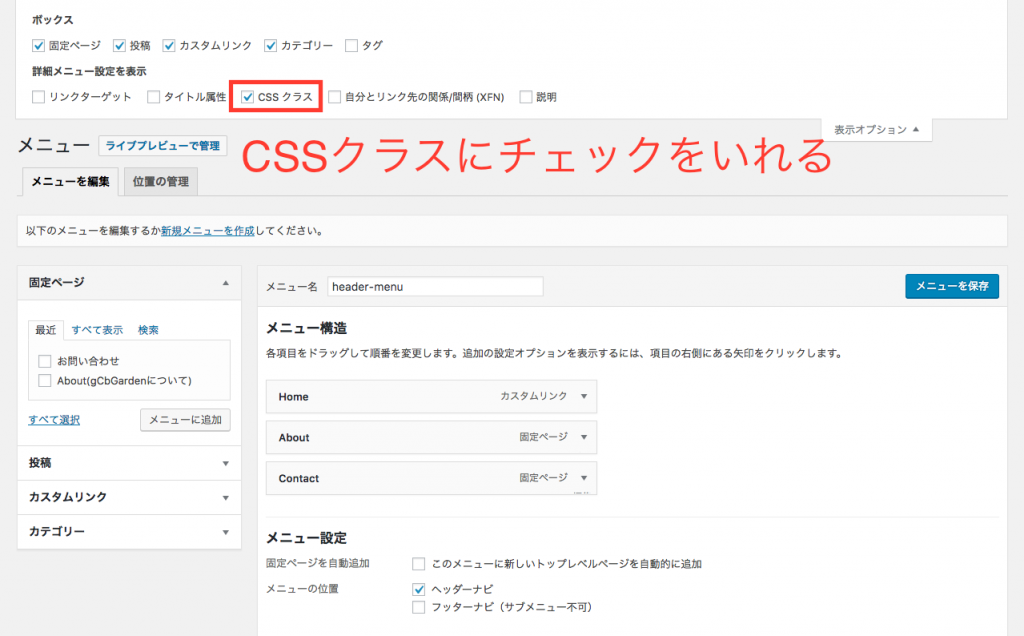
Step2.CSSクラスにチェックをいれる
ダッシュボード >> 外観 >> メニュー >> 表示オプション

CSSクラスにチェックを入れる
画像のようにCSSクラスにチェックをいれます。
Step3.Font Awesome Iconsからアイコンを選ぶ
アイコンを選びます。
下記のサイトにアイコンが一覧でまとまっているので参考にするといいと思います。
アイコンリスト一覧
タグをコピーします。
洗濯したアイコンのタグをコピペ
ダッシュボード >> 外観 >> メニュー >> CSSクラス(オプション)
タグを挿入する
貼り付けます!!
以上で完了!!
最後に、ホームページを確認してうまく反映されていたら成功です!!
おつかれさまでした♪( ´θ`)ノ
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。
