こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
当ブログは現在Simplicityというテーマを使って運営をおこなっています。このSimplicityを高速化し、さらにパフォーマンスアップをする方法をします。

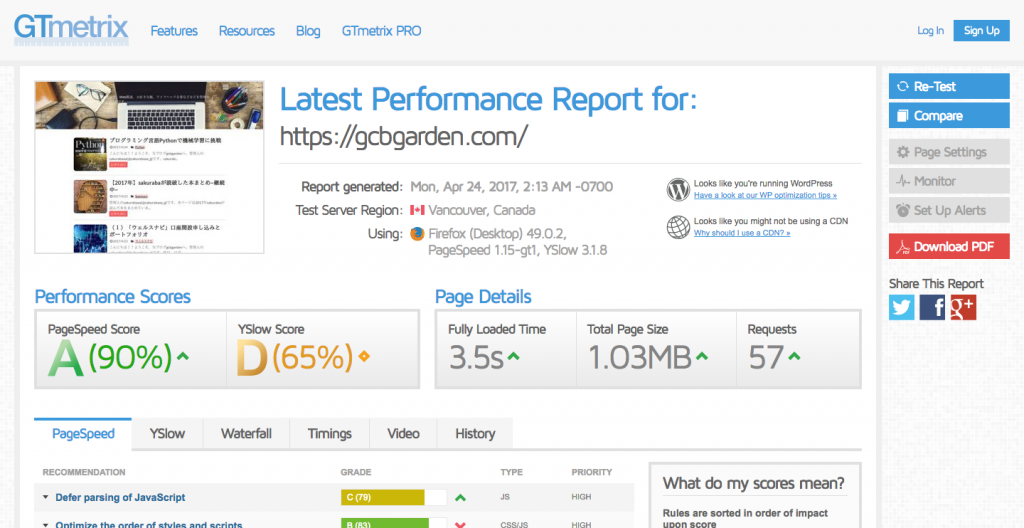
GTmetrixで調査結果(高速化後)
現在の当ブログのトップページのパフォーマンスをGTmetrixで調べた結果です。
LINKGTmetrix
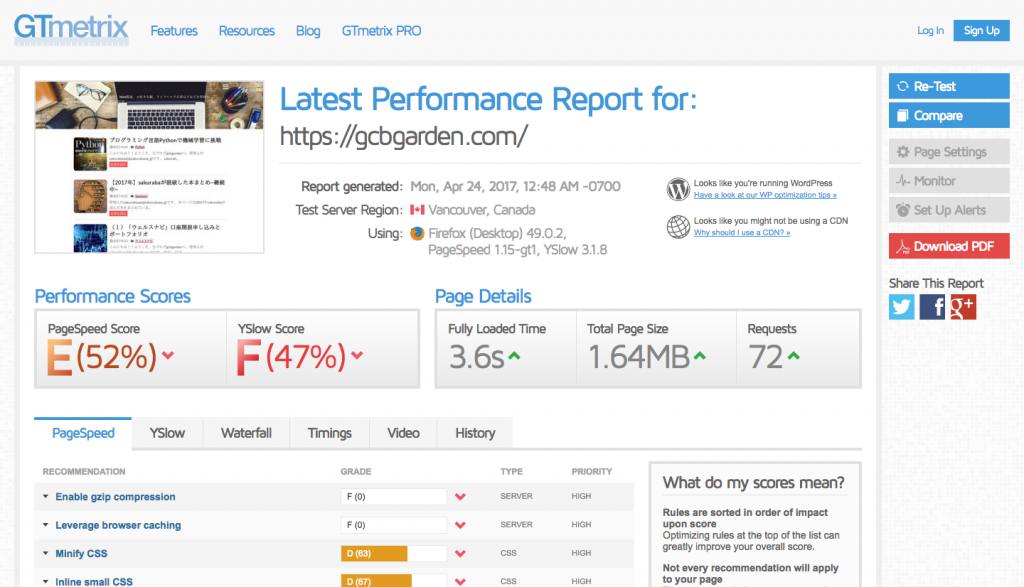
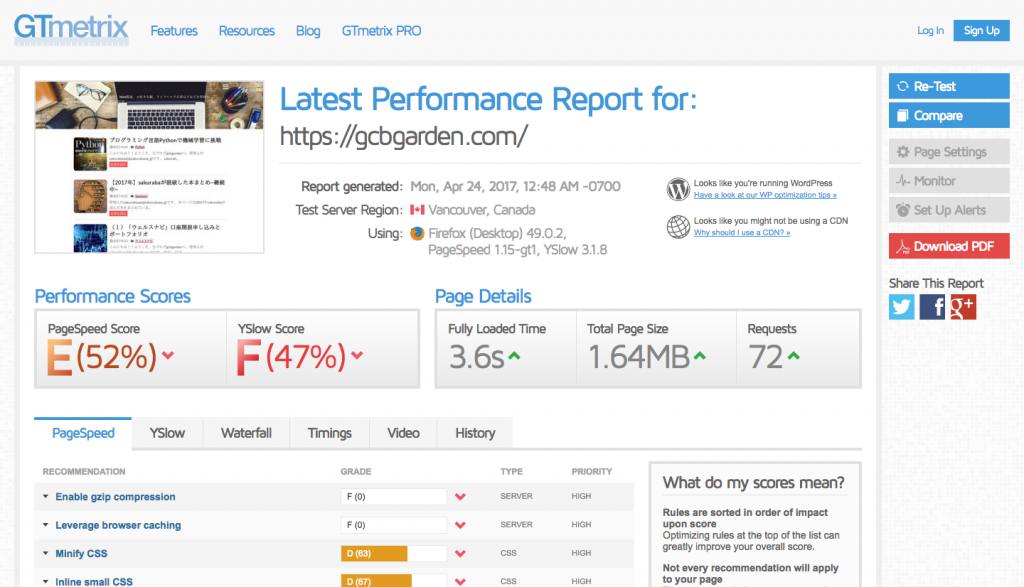
高速化をする前の結果はこの通り。

GTmetrixで調査結果(高速化前)
こんなにも遅かったサイトにあるコードを「コピペ」するだけでサイトの高速化を実現できます。
さっそく具体的な内容を紹介していきます。
高速化の設定方法
以下のコードをFTPなどでサーバーにアクセスし、ワードプレスのインストールフォルダを表示させます。
エックスサーバーの場合は、「/public_html/」内の「.htaccess」ファイルに追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | <span style="font-size: 12px;"># ETags(Configure entity tags) を無視する設定 Header unset ETag FileETag None # Enable Keep-Alive を設定 Header set Connection keep-alive # MIME Type 追加 AddType text/cache-manifest .appcache AddType image/x-icon .ico AddType image/svg+xml .svg AddType application/x-font-ttf .ttf AddType application/x-font-woff .woff AddType application/x-font-woff2 .woff2 AddType application/x-font-opentype .otf AddType application/vnd.ms-fontobject .eot # プロクシキャッシュの設定(画像とフォントをキャッシュ) <FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$"> Header set Cache-Control "max-age=604800, public" # プロキシサーバーが間違ったコンテンツを配布しないようにする Header append Vary Accept-Encoding env=!dont-vary # ブラウザキャッシュの設定 ExpiresActive On # キャッシュ初期化(1秒に設定) ExpiresDefault "access plus 1 seconds" # MIME Type ごとの設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-woff2 "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" # Gzip圧縮の設定 SetOutputFilter DEFLATE # 古いブラウザでは無効 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # 画像など圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-opentype </span> |
必ず編集前に「.htaccess」ファイルをコピーしてバックアップしておいてください。
バックアップを取り終わったら.htaccessファイルを開き、ファイル内の情報の最後にコードを追加してください。
フォルダ内に何か書いてある場合は絶対に消さないでください。
設定前

GTmetrixで調査結果(高速化前)
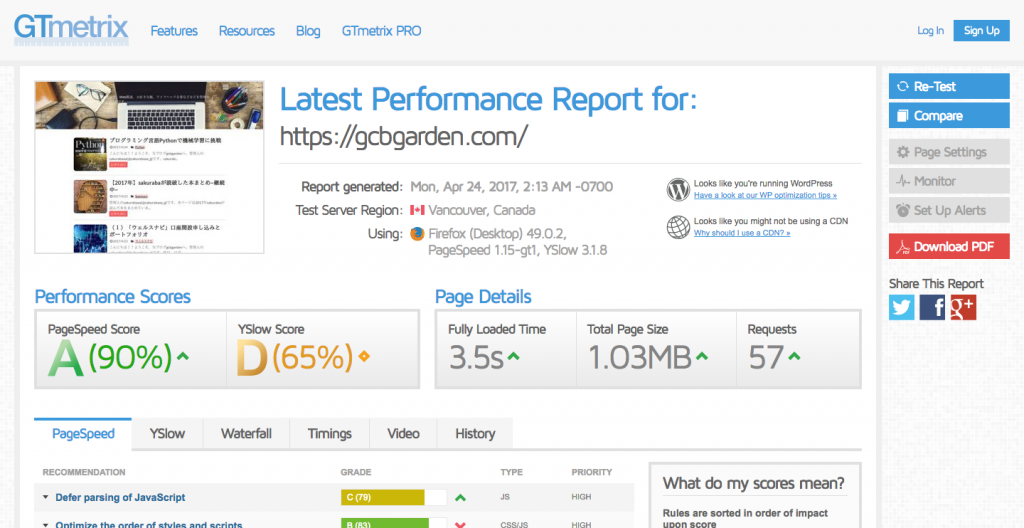
設定後

GTmetrixで調査結果
まとめ
作業時間5分ほどでサイトの高速化が実現できます。
サーバーへの負担軽減にもなっているのでぜひ有効活用してみてください。
参考[改訂版] .htaccess の見直しでWebページ高速化
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。