

こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
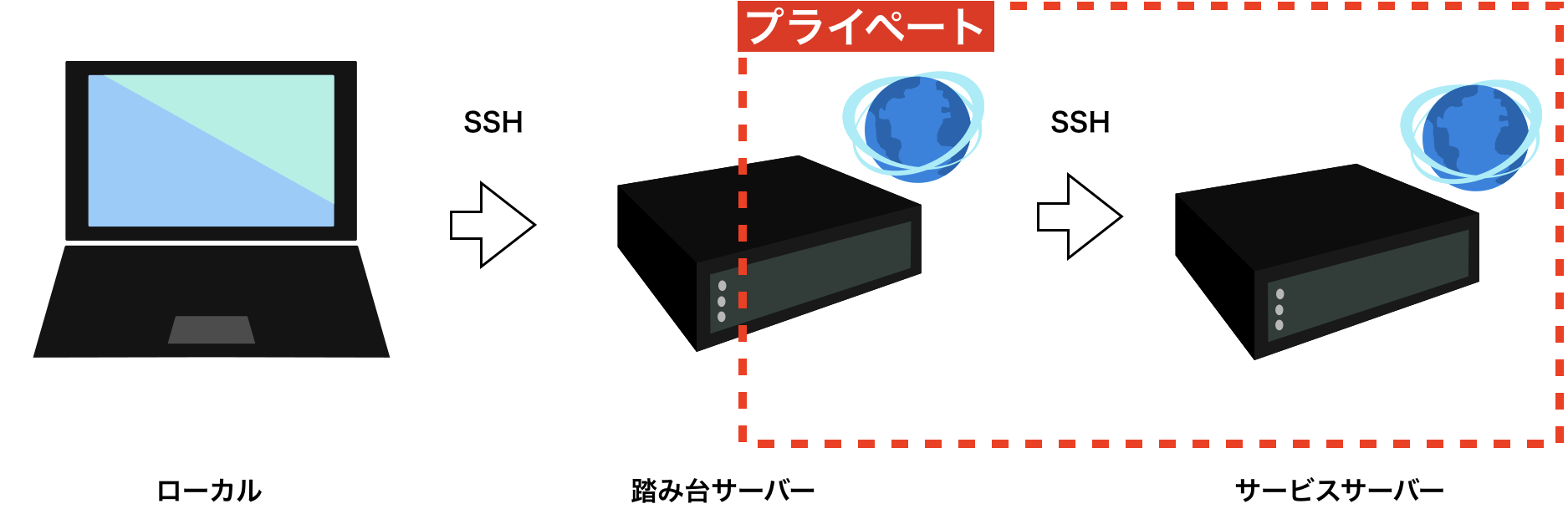
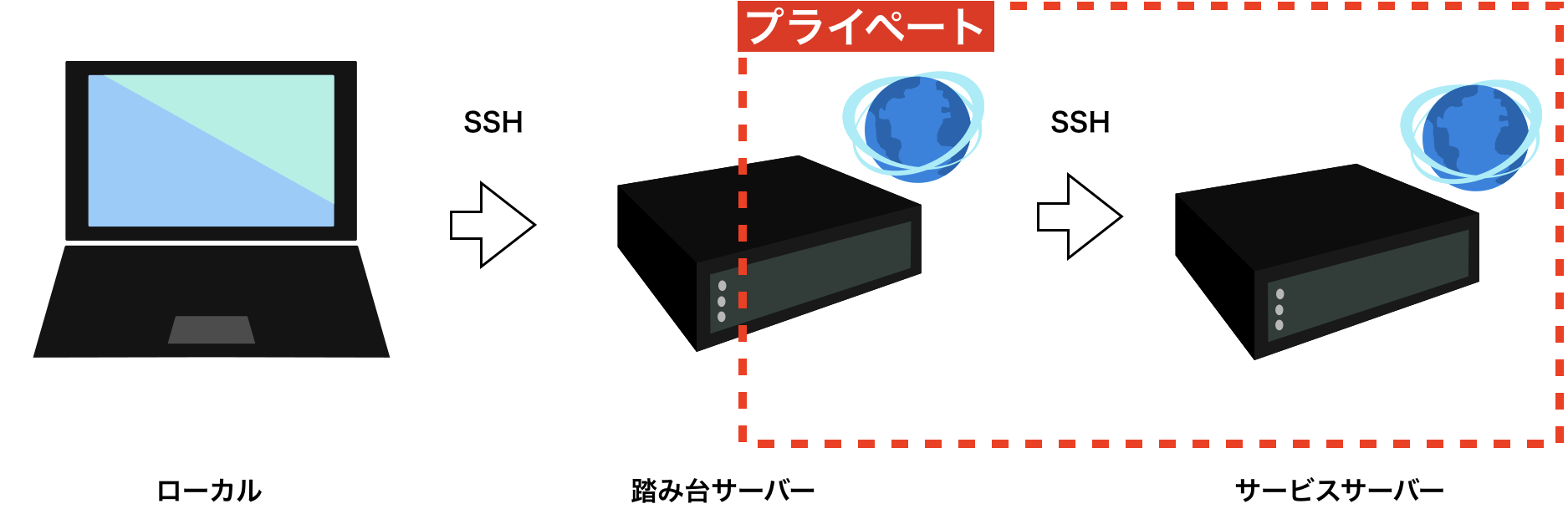
上の画像のようなネットワーク構成になっていたとき、「サービスサーバー(仮名)」にあるファイルを編集したい場合、「踏み台サーバー」を経由して「サービスサーバー」にアクセスする必要があります。
最近よく使う Visual Studio Code で「サービスサーバー」のファイルを編集するためにはどのようにすればいいのかわかりませんでした。
少し調べてみると Visual Studio Code のプラグイン「SSH FS」を使うことで編集できることがわかりました!!
そこで本記事では、Visual Studio Codeと拡張プラグイン「SSH FS」を使って「踏み台サーバー」を経由して、「サービスサーバー」のファイルを Visual Studio Code 上で直接編集する方法をまとめます。
踏み台サーバーを経由してサービスサーバーへ

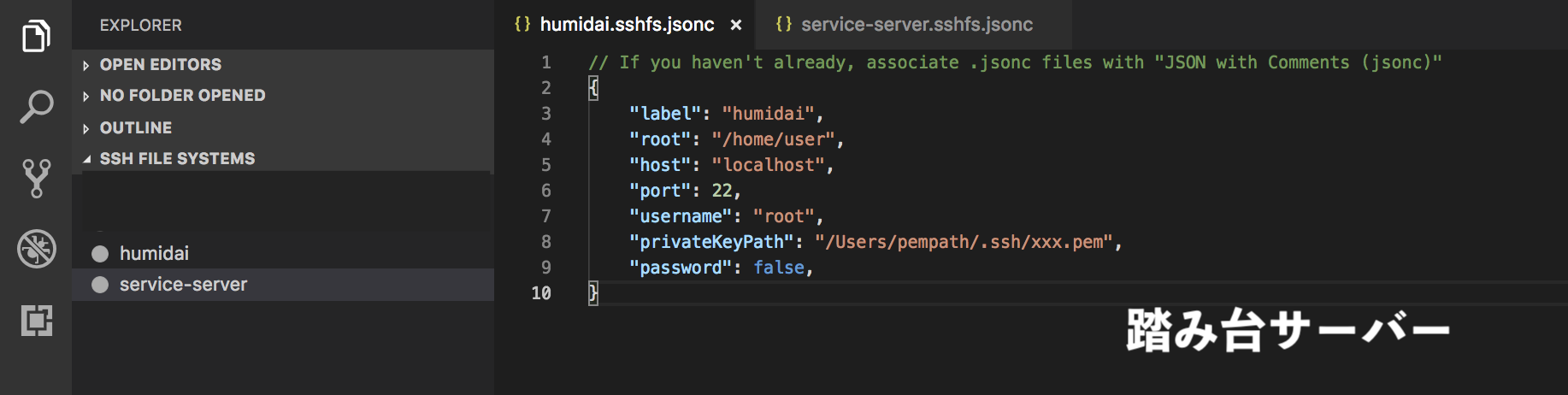
踏み台サーバー
踏み台サーバーの記述は以下の通りです。

こちらは以前書いた以下の記事の方法と同じです。
参考【Visual Studio Code】リモートサーバーにSSHしてファイルを直接編集する方法
*サンプルコード
1 2 3 4 5 6 7 8 9 | { "label": "humidai", "root": "/home/user", "host": "localhost", "port": 22, "username": "root", "privateKeyPath": "/Users/pempath/.ssh/xxx.pem", "password": false, } |
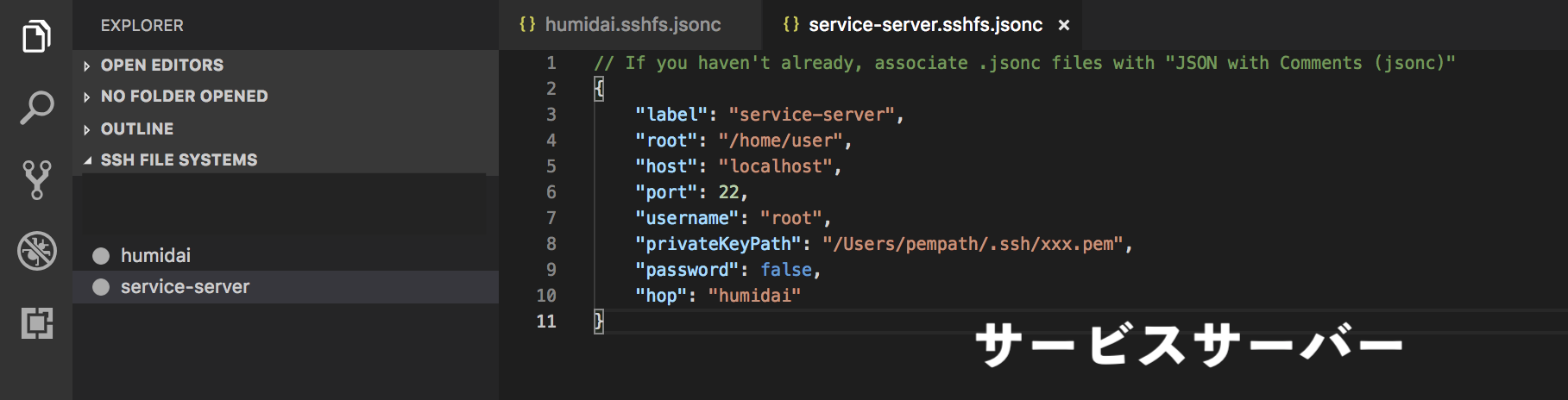
サービスサーバー

*サンプルコード
1 2 3 4 5 6 7 8 9 10 | { "label": "service-server", "root": "/home/user", "host": "localhost", "port": 22, "username": "root", "privateKeyPath": "/Users/pempath/.ssh/xxx.pem", "password": false, "hop": "humidai" } |
「サービスサーバー」側には「踏み台サーバー」の情報を「"hop": "humidai"」このように記述します。
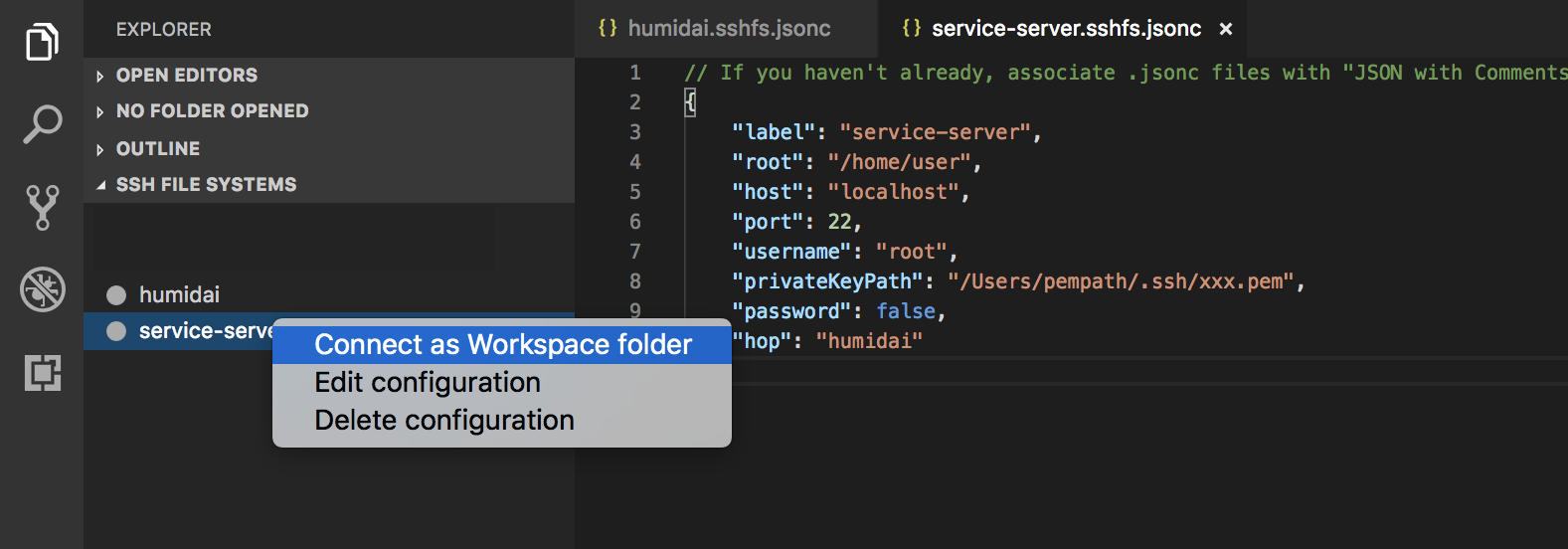
そして以下のようにして「サービスサーバー」へアクセスします。

Visual Studio Code に、「サービスサーバー」のファイルリストが表示されたら成功です!!
おわりに
これまではターミナルからSSHしてVimで編集をしていましたが、Visual Studio Code の拡張機能をうまく利用して、効率的に開発を進めていきたいです。
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。