
こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
リモートサーバーにSSHして、Visual Studio Code 上でファイル編集をする方法をまとめます。
これまではターミナルでSSHしてVimを使ってPythonやPHP、Bashファイルの編集をしていたのですが、Visual Studio Code の拡張機能の恩恵に預かろうと思い実践してみました。
Visual Studio Code を使ってリモートサーバーにSSHして、Visual Studio Codeでファイルを直接編集するまでの方法をまとめる。
リモートサーバーにSSHするためには
Visual Studio Code を使ってリモートサーバーに SSH するには Visual Studio Code のプラグイン「SSH FS」を使います。

さっそくインストールと設定をしていこう!!
SSH FS のインストールから設定まで
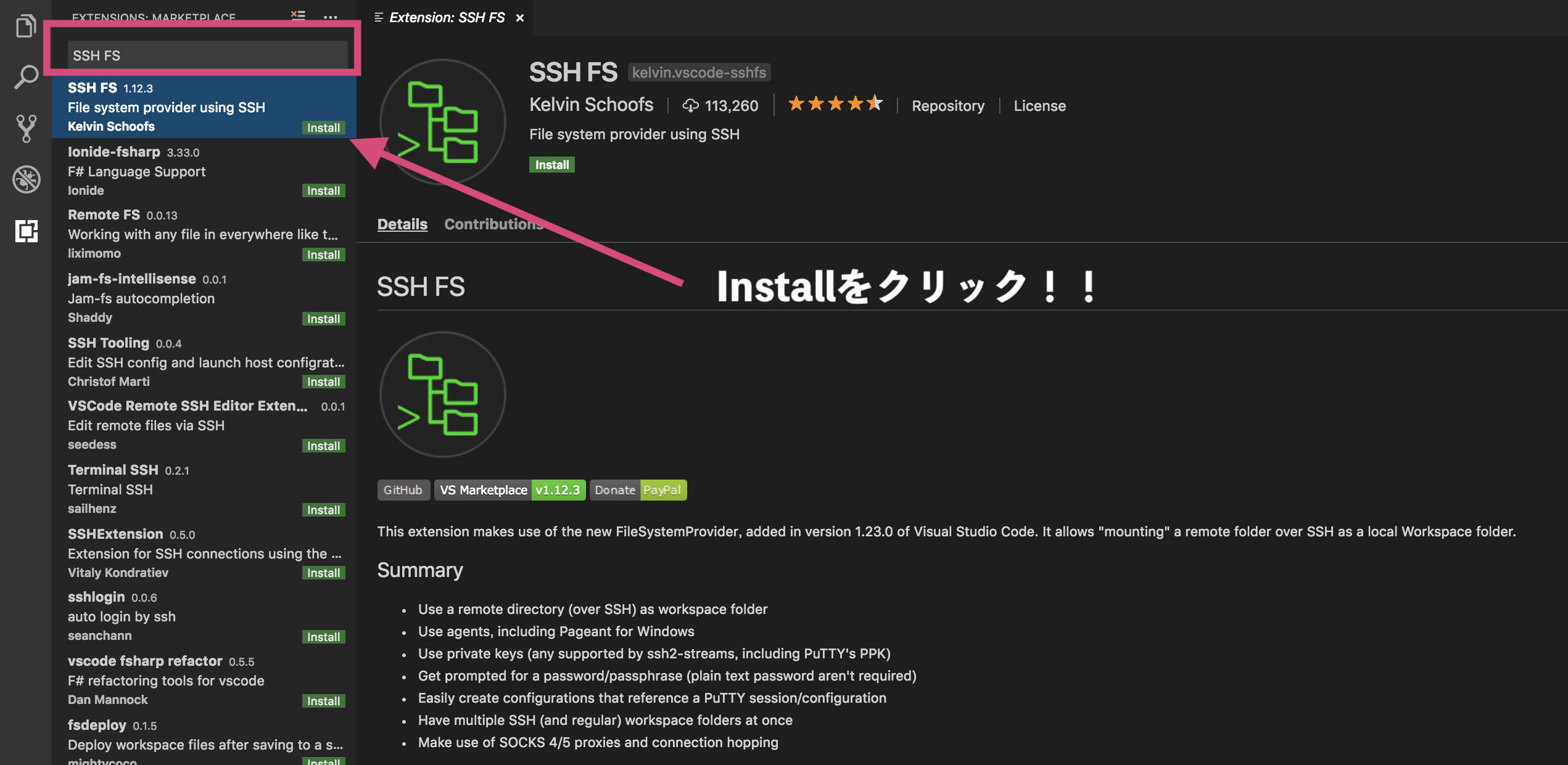
SSH FS をインストールしよう!
Visual Studio Code のプラグイン検索をします。
検索ワード→「SSH FS」

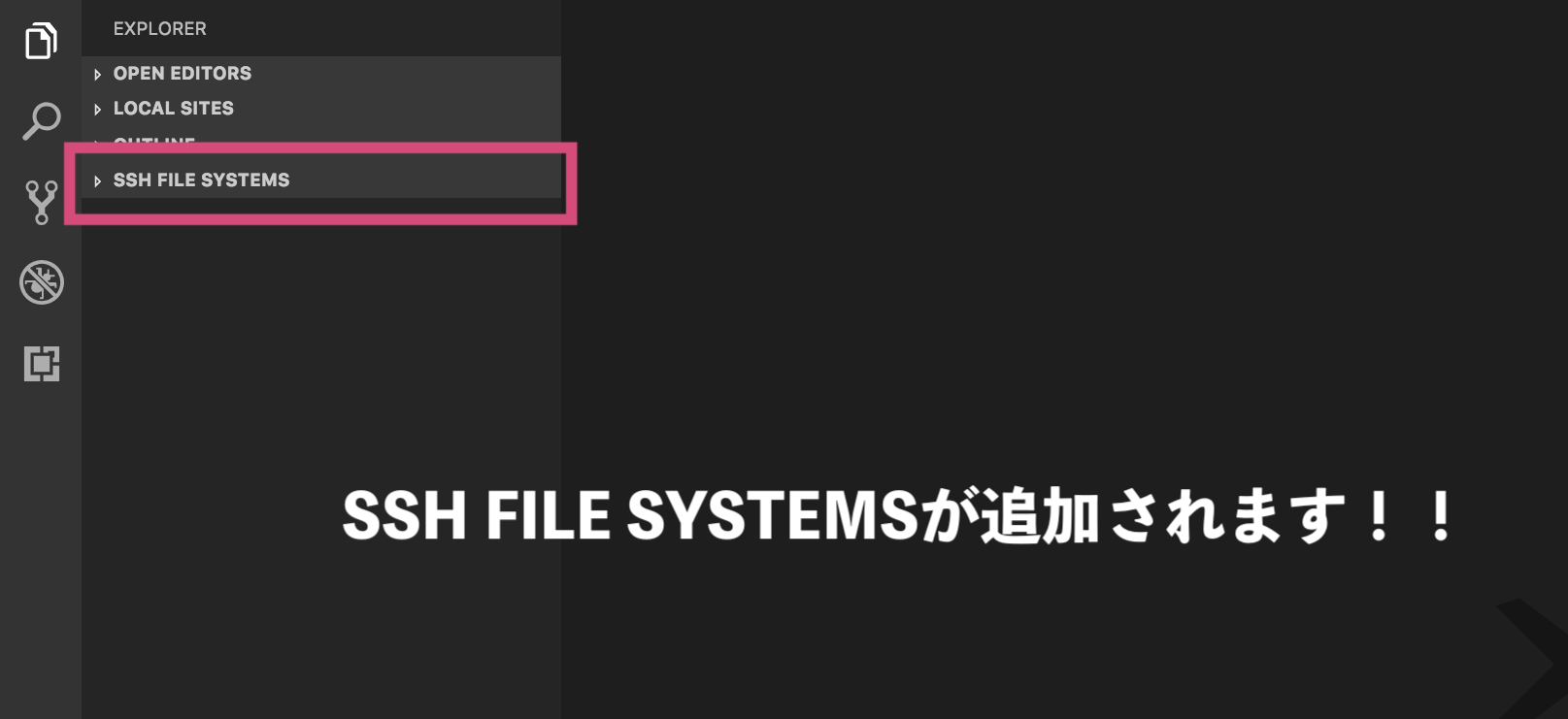
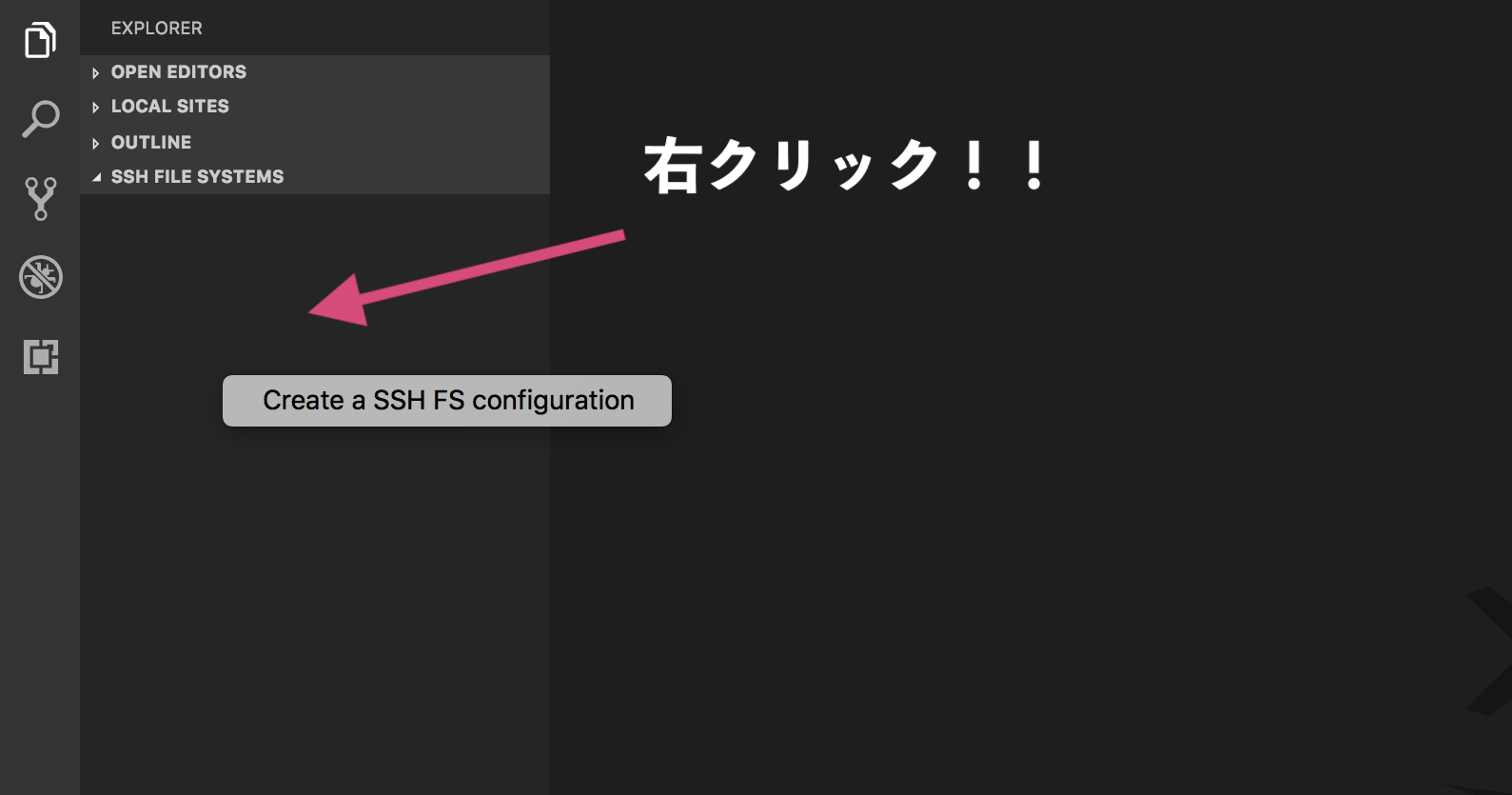
インストールが終わると「SSH FILE SYSTEMS」というメニューが追加されます。

「SSH FILE SYSTEMS」を開き、ここで右クリックすると、「Creat a SSH FS configuration」が出てくるのでクリックします。

接続情報を登録しよう!!
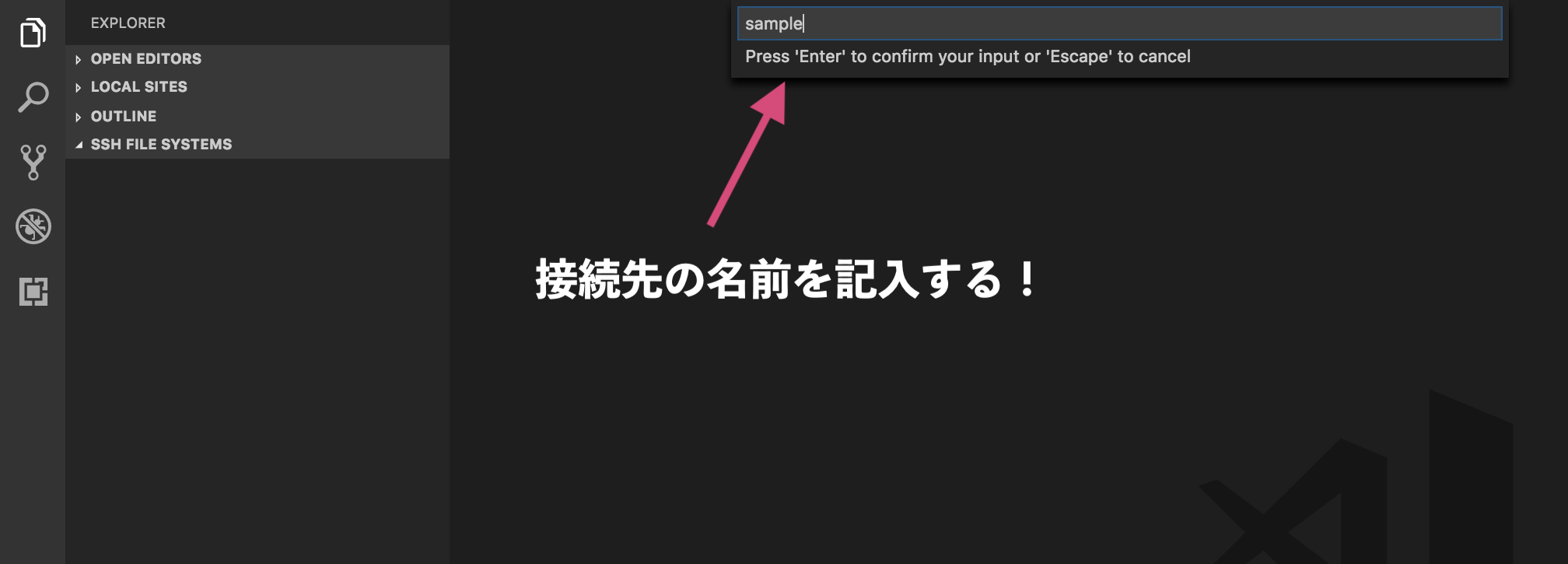
「Creat a SSH FS configuration」をクリックすると下の画像のようなメニューが表示されます。

接続先の名前を登録します。
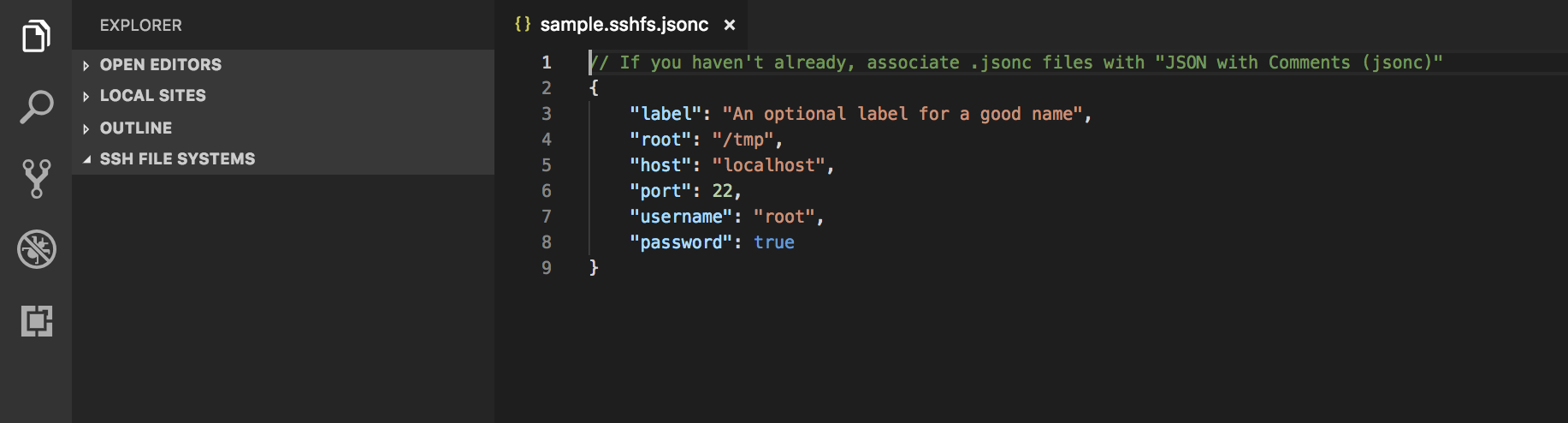
するとデフォルトの値が入ったファイルがすぐに生成されます。

環境に合わせて設定の変更をしてください。

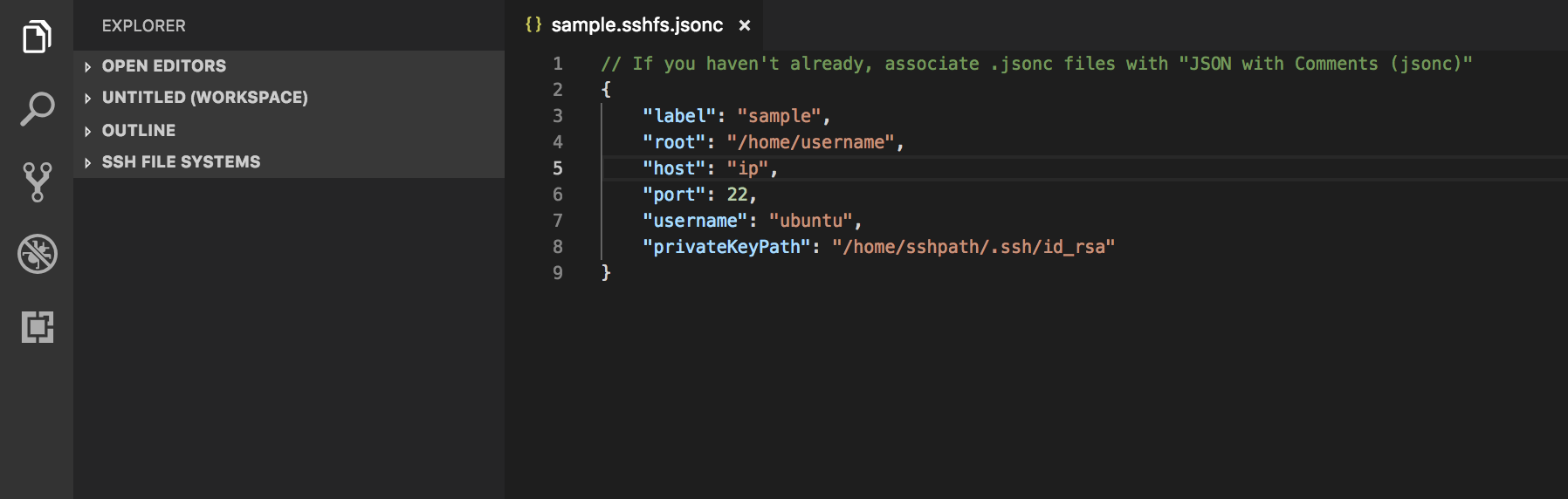
わたしの環境の場合
AWS EC2インスタンス Ubuntu サーバーに対してSSHしたときのサンプルコードです。
1 2 3 4 5 6 7 8 9 | { "label": "sample", "root": "/home/ubuntu", "host": "x.x.x.x", "port": 22, "username": "ubuntu", "privateKeyPath": "/Users/pempath/.ssh/xxx.pem", "password": false } |
label:左のリストに表示されるときの名前
root:SSH接続先のルートディレクトリ
host:IPアドレス
port:22
username:user name
privateKeyPath:pemキーのパスを記入
password:SSH時のパスワード(環境に応じて、true or false)
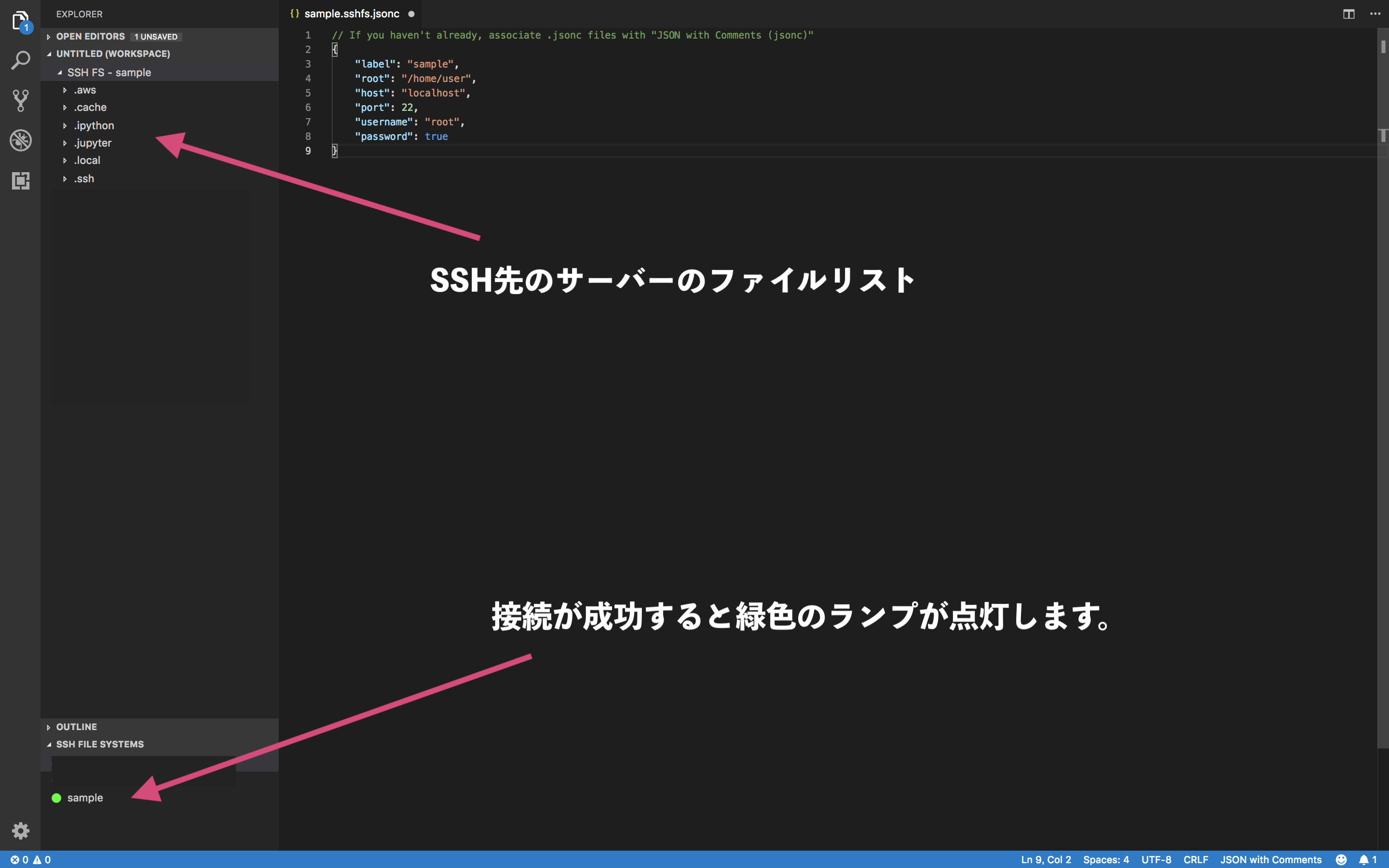
接続後の様子

おわりに
Visual Studio Code での編集とVimでの編集に対応しました。
これからガッツし使い込んでいきたいと思います。
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。