
こんにちは!!ようこそ、当ブログgcbgardenへ。管理人のsakurabaaa(@sakurabaaa_g)です。
普段の実務ではサーバーサイドの開発、運用を行なっているのですが、最近フロント側の実装を少しずつ担うようになってきました。
HTML, CSS, PHP, JavaScriptあたりの技術が必要になりそうで、勉強がてらWordPressのテーマを作ってみることにしました。
2019年の目標はフロントエンドの実装ができるようなる!と、しました。
アウトプットとしてWordPressの勉強を通して学んだことをシリーズ化して書いていきます。
また、SSHできる環境であることも前提です。
もくじ
ワードプレスの自作テーマをつくってみた!
さっそくテーマを作成します。
テーマを作成するにまず以下のパスへ移動します。
*PATH
Root/wp-content/themes
1 2 3 4 5 | wp-content/ ├── themes ├── twentyfifteen ├── twentyseventeen └── twentysixteen |
ここにはワードプレスの環境構築の際にインストールされたテーマがあります。
ここで好きなテーマ名で mkdir テーマ名 を実行します。
1 2 3 | [themes]$ mkdir test [themes]$ ls test twentyfifteen twentyseventeen twentysixteen |
ここではテーマ名を「test」として実行しました。
themesの配下は以下のようになりました。
1 2 3 4 5 | themes ├── test ├── twentyfifteen ├── twentyseventeen └── twentysixteen |
テーマ作成で最低限必要なもの

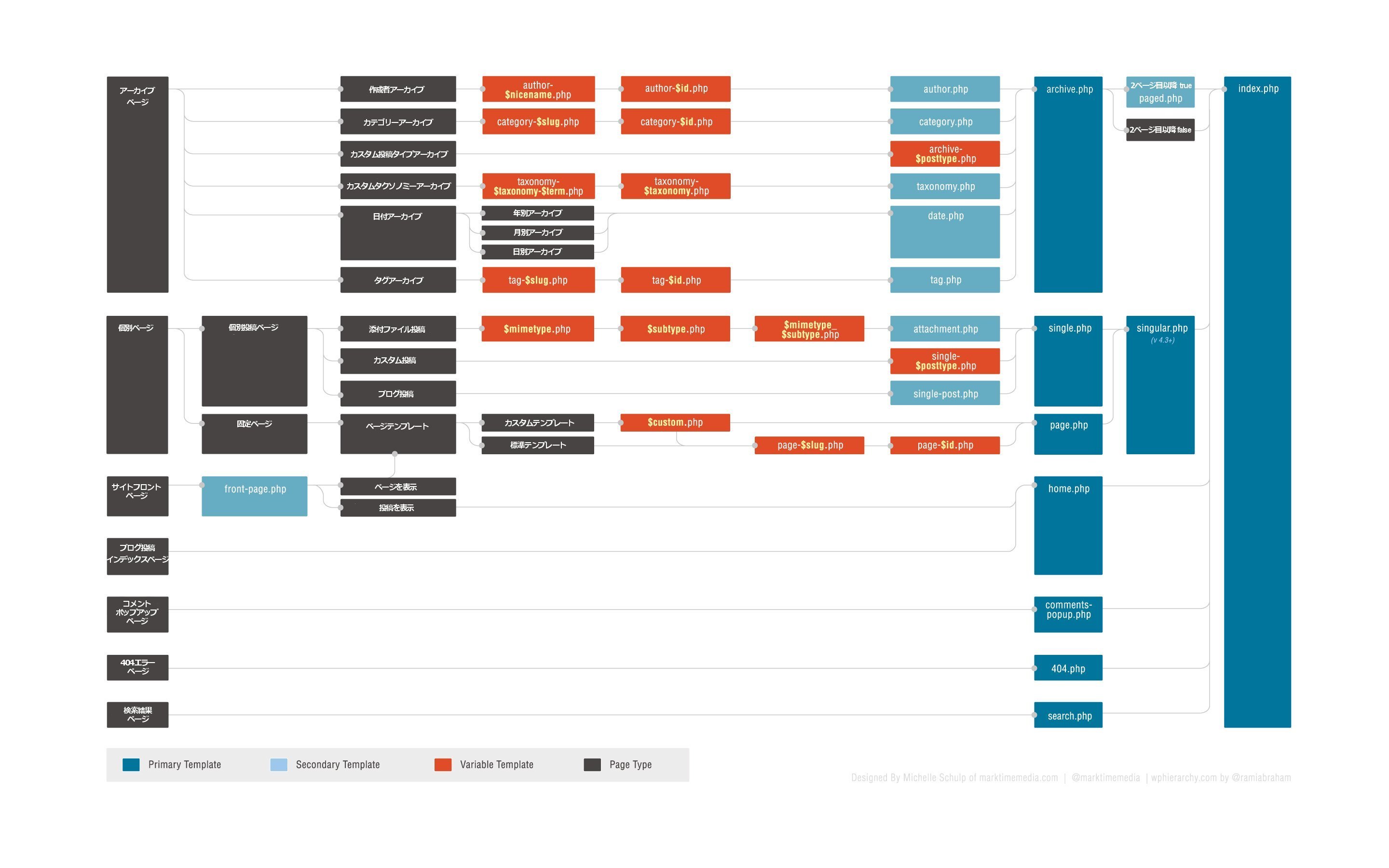
参考[1]ワードプレステンプレート階層
テーマ作成をする上で最低限必要なものは index.php style.css です。
- index.php
- style.css
この2つがあれば、まずはサイトとして最低限の機能を果たしてくれます。
index.php ファイルの作成
cd testでtestへ移動します。
*PATH
Root/wp-content/themes/test
1 | [test]$ vi index.php |
index.phpには以下のコードを記入します。
1 2 3 4 5 | <?php if (!is_front_page()) { wp_redirect(home_url()); } exit; |
style.css ファイルの作成
*PATH
Root/wp-content/themes/test
1 2 3 4 5 6 7 8 9 10 11 | /* Theme Name: テーマの名前(必須) Theme URL: テーマのサイトのURI Description: テーマの説明 Author: 作者の名前 Version: テーマのバージョン Tags: テーマの特徴を表すタグ(カンマ区切り/オプション) License: テーマのライセンス License URI: テーマのライセンスのURI */ /* この下にcssを記入 */ |
実際には上のように詳細に記入する必要がありますが、ここでは必要最低限の内容を記入します。
1 | [test]$ vi style.css |
1 2 3 | /* Theme Name: test */ |
テーマの有効化
最後にテーマの有効化を行います。
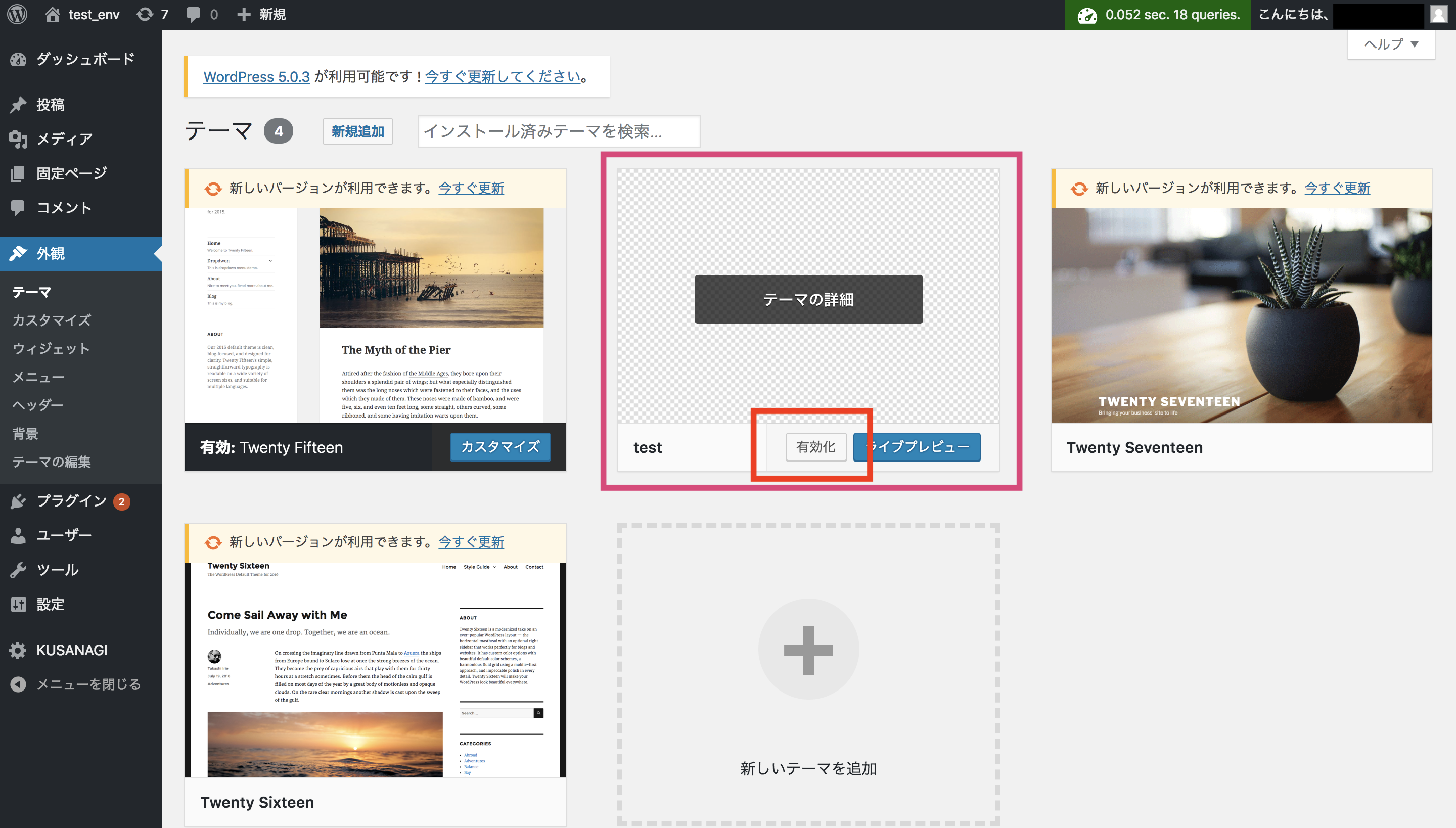
管理ページ→外観→テーマに移動します。

作成したテーマ「test」を有効化します。
上の画像の赤枠で囲った「有効化」ボタンをクリックします。
以上でテーマ作成の下地が完了しました。
いざっ!!ホームページへアクセス
すると、、、
真っ白のページが表示されます。
index.phpに記述したとおり、トップページ以外のURLへアクセスしたらトップページへリダイレクトするというロジックを書いているためです。
このままでは殺風景ですので、Hello World!!を表示させてみます。
Hello World!!を表示する
新しくfront-page.phpを作成します。
front-page.phpもhome.phpと同じくトップページのテンプレートで、front-page.phpが存在すればindex.phpより優先されます。home.phpとfront-page.phpが共存している場合は、front-page.phpが優先されます。
1 | [test]$ vi front-page.php |
1 2 3 | <?php echo "Hello World!!"; ?> |
テーマ「test」のファイル構成は以下の通りです。
1 2 3 4 | test/ ├── front-page.php ├── index.php └── style.css |
3つのファイルで構成したテストテーマはどんなURLのページへアクセスしてもトップページであるfront-page.phpが表示されるサイトとなりました。

無事、「Hello World!!」を表示できました。
おわりに
なんとかテーマ作成の準備が整いました!!
目標はこのブログを再現することでひとまずいろいろ取り組んでみます。
この記事を書いた人。
20代。とあるネットベンチャーでがんばる働き屋さん、ブロガー。
書きたいことを気ままに書いてます!
Python、プログラミング、米株、カメラ、野球観戦がすき。趣味は新宿散策。

